MMはディスプレイを3台使っている。
2560 x 1440 + 2560 x 1440 + 1920 x 1080 という広大なデスクトップ。
おかげでマウスポインターを時々見失う。
※どうでも良いけど「ポインター」が気に入らない。「ポインタ」の方が良い(何
もうちょっと目立たせるようにしたい。
一応そういう機能は標準で備わっている。
Windows11だったら
設定→Bluetooth とデバイス→マウス→マウスの追加設定→ポインター オプションタブ
昔から「ポインターの軌跡を表示する」ってオプションあるよね。
あまり好きじゃないから使ってないけど。
あと「Ctrlキーを押すとポインターの位置を表示する」ってのもある。
思ったほど目立たなかったので使ってないけど(再
なんかフリーで良いカーソルは無いか探してみたけど、今ひとつ。
・・・作るか(いつものノリ
専用のアプリがあると楽だろうということで探してみたらすぐ見つかった。
RealWorld Cursor Editor(以下RWCE)というアプリが複数サイトで取り上げられていた。
アニメーションカーソルも作れるようだ。
見た感じ良さそうだったのでコレを使ってみよう。
RWCEは標準で多言語対応している。
日本語は翻訳できていない部分が結構あるけど、困ることはないでしょうMaybe。
作ってみよう
まずは一番換えたい通常のカーソル。
目立つけど邪魔になる なんて本末転倒なのでシンプル系で。
俺のデザインセンスだとそれぐらいしかできない。

Windows11だと32/48/64ドットの3種を用意する必要があるっぽい。
64ドットのドット打ちはやりたくないなぁ。
1つ作って拡大縮小すれば良さそうだけど、粗くなるのが問題。
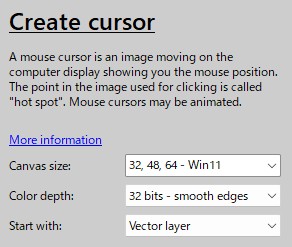
・・・が3つ目の選(Start with)択で、ラスターかベクターを選べる。
ベクターで作れば拡大縮小には困らない。
シンプル系であればベクターの方が作りやすいでしょう。
・・・が、ちょっと待ってくれ。
なんかもの凄く使いづらい。
試しに描画エリアの上にあるPolygon→Triangleで三角を描いて、角度を調整しようと
メニューのイメージ→More rransformations→Arbitrary rotationで動かしてみたら
選択した図形ではなく、キャンパスを中心として回転した。
違う。
そうじゃない。
ナンダコレ。
描画するものが小さいからスナップ機能も無いみたいだし。
色々頑張ってみたけど、どうにも直感的に使えない。
このエディタは使わないことに決定。
カーソルを作るアプリとしては非常に高機能だと思うけど。
というわけで久しぶりにInkscape登場。
フリーのドロー系アプリでは最強だと思っている。
このアプリも最初はナンダコレ状態だったけど、少し慣れてみると割と良い感じに使える。
解説サイトが沢山あるのも強みだ。
Inkscapeで図形を描いて、SVGで保存して取り込めば良・・・
取り込めねぇ・・・。
ファイルを選択するダイアログの拡張子にSVGが無いしなぁ・・・。
仕方ないので、Inkscapeで作って透過PNGで保存。
RWCEをラスターレイヤーにした状態でPNGファイルを取り込むという
原始的かつ面倒な作業になってしまった。
ひとまず1つ作って実験。
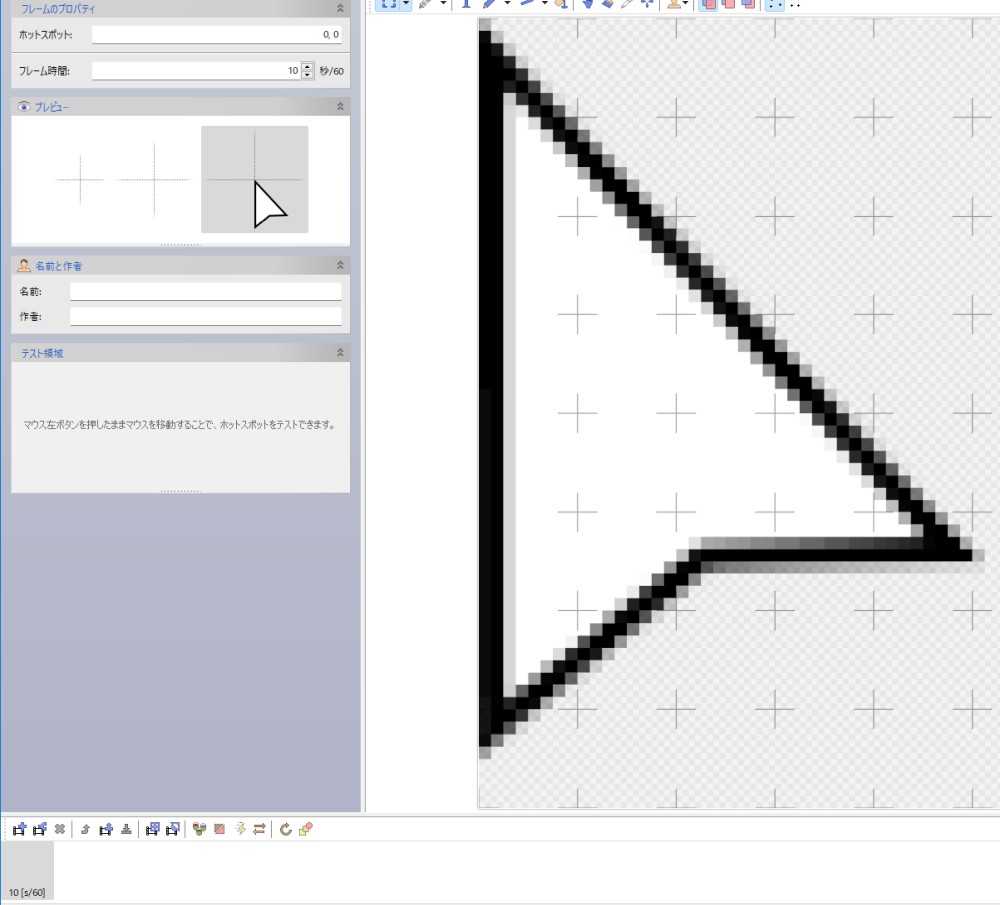
画像をDnDしてみた
右側が描写エリアでここに画像をドラッグ&ドロップすれば貼り付けられる。
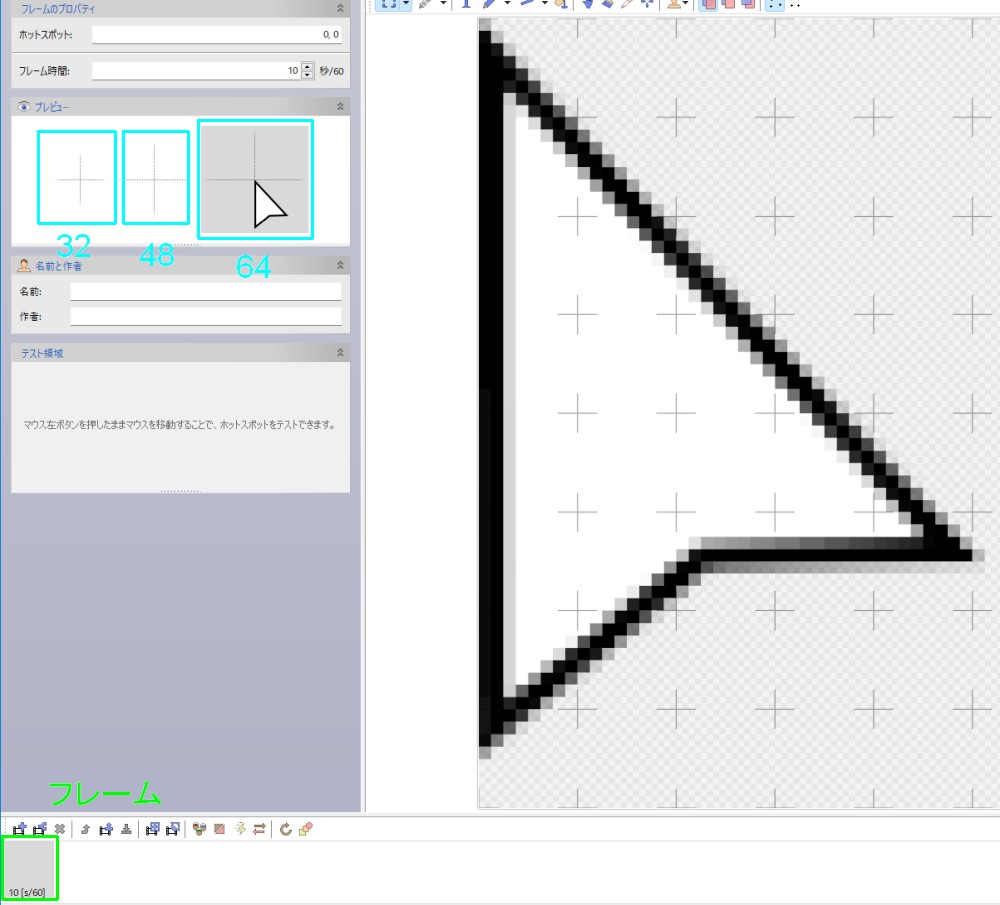
以下の場所が重要。
アイコンなんかもそうなんだけど、1つのファイルの中に複数の大きさのアイコンを作成して
倍率が変更されたときなんかに使う。
左上のエリアはそれぞれ32/48/64ドット用の表示エリアになる。
作成するサイズをクリックすると灰色の選択状態になって、右の描写エリアがそれに合ったサイズになる。
+の真ん中がカーソルの指し示す場所で、矢印の先をこの交点に合わせないと
カーソルの先と指している場所がずれて大変なことになるw
画像を貼り付けると自動的に交点(キャンパスの左上)に合わせてくれるので、そのままで良い。
ウィンドウサイズの変更なんかで出てくる矢印は、画像の中心を交点にしないとこれまた変なズレが生じる。
左上のエリアの上にホットスポットという項目があるので、ここに数値を入力してオフセットさせる。
手動かよ!
まぁ画像の大きさはわかってるんだから、それぞれ半分の値を入力すればOK。
例)60x30の画像だったら30, 15にする
この辺は作る人の自由だけど、俺の場合は大きさをフルで使っていない。
最大:画像の大きさ(縦or横で長い方の長さ)は
- 64ドット:60ドット
- 48ドット:46ドット
- 32ドット:30ドット
微妙に小さくしている。
理由?
気分。
何事も少し余裕があるぐらいが丁度良いのさ という持論。
アニメーションをさせないのであれば3サイズの画像をそれぞれに貼り付ければ完成。
大きさを選んでファイルをDnD、別の大きさを選んでファイルをDnD・・・と。
アニメーションをするのであれば下部のフレームをどんどん足してパラパラ漫画を作ることになるので
凝ったことをするなら相応の労力を求められる。
だがそれが良い。
昔こんな感じでアニメーションGifとか作ったもんだ。
せっかくだからアニメーションをさせたい。
大変だから色を変えるぐらいにしておこう。
ひとまず
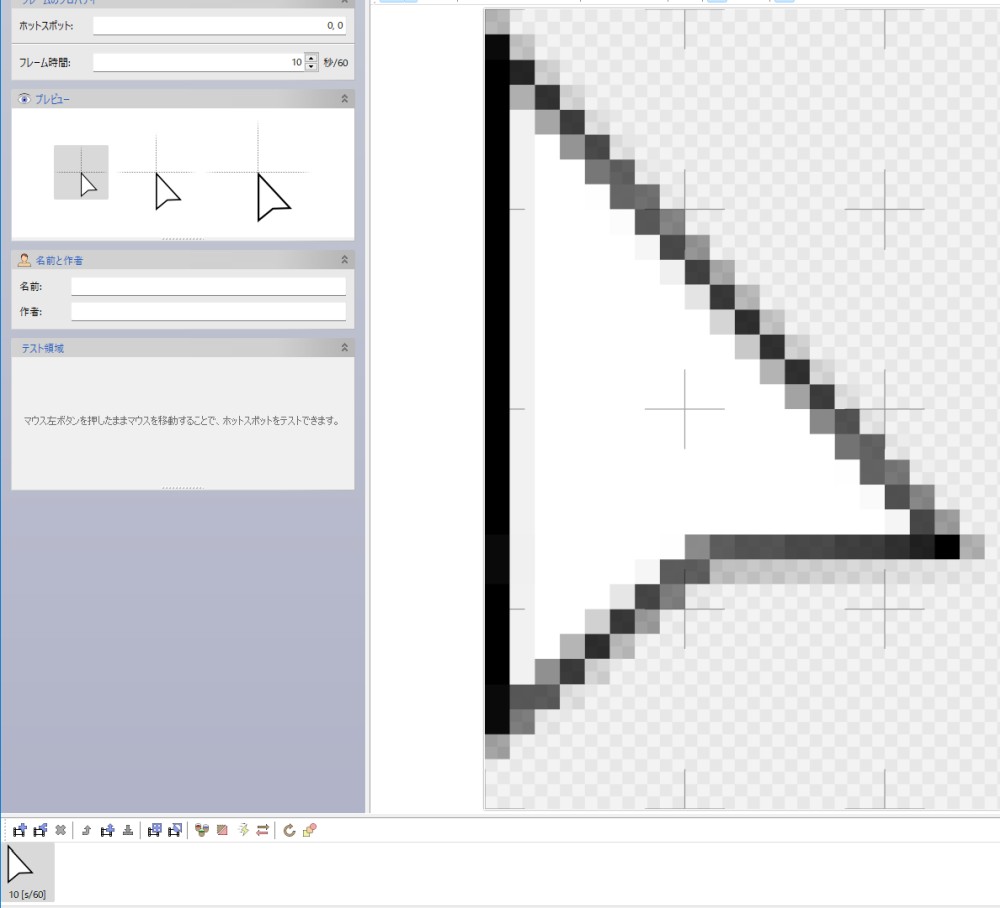
1フレーム目の矢印の3つを貼り付けた
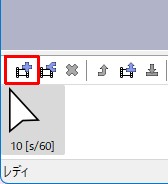
2フレーム目を作るので、1フレーム目を選択状態にして

フレームを挿入する
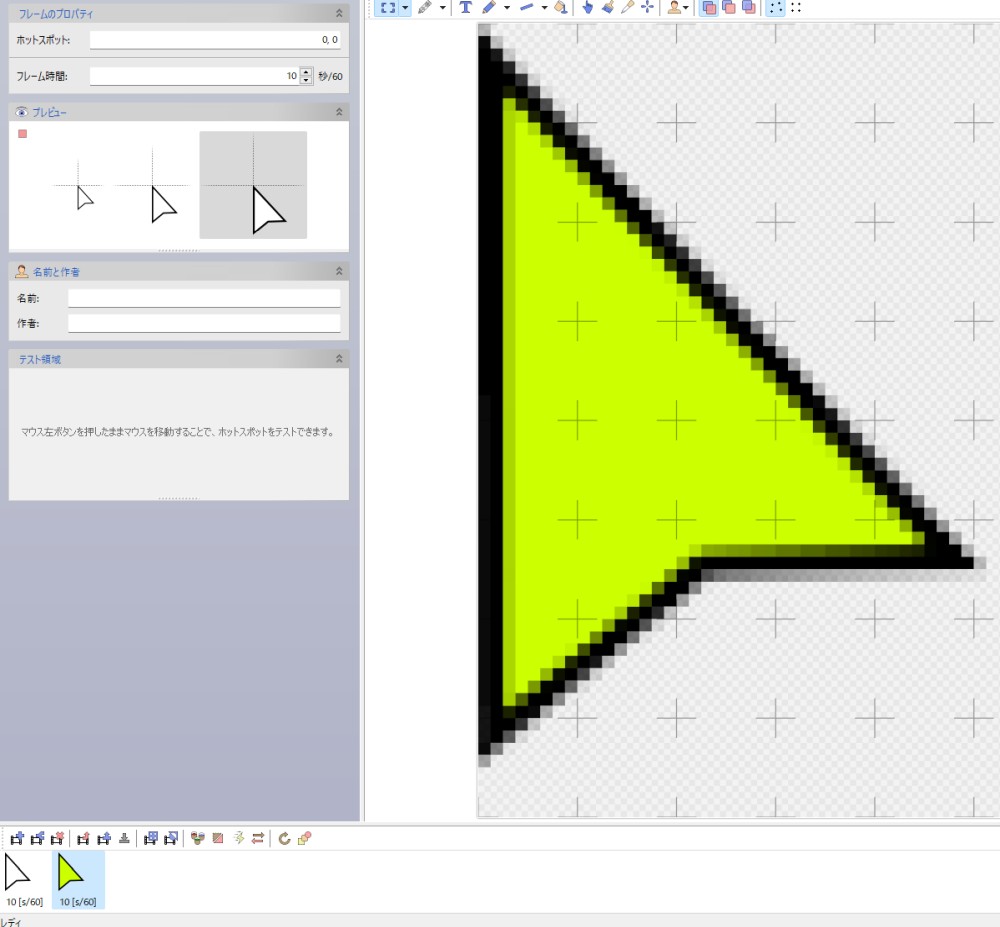
2フレーム目も同じように画像を3サイズ貼り付ける。
カーソルの中を蛍光黄色っぽくしてみた
ペイント系のアプリだと斜めの部分なんか特に綺麗に塗り直すのは難しいけど、ドロー系だと余裕。
フィルの色を変えるだけ。
このままだと白と黄色の高速点滅になって目によろしくない。
徐々に色が変わるようにしましょう。
両フレームを選択状態にして
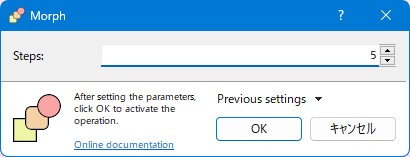
選択状態にして右端のMorphボタンを押す
Stepsに何フレーム作成するかを入力する
この場合は 5 にした。
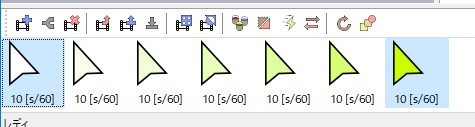
すると
中間の画像を自動で作ってくれる
逆に黄色から白に戻るのも簡単に作成できる。
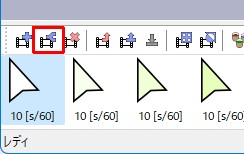
最初の画像を選択状態にして

Duplicate framesを押すと複製される
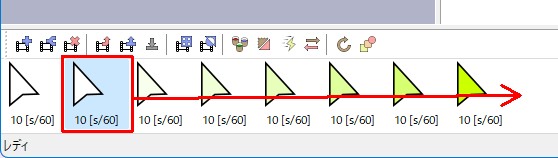
複製されたフレームを
ドラッグして最後に持って行く
後は黄色のフレームと複製したフレームを選択状態にしてMorphボタンを押せばOK。
アニメーションカーソルとして保存すれば完了。
![]()
こんな感じになった
他にも色々作っていこう。