WordPressのメジャーバージョンが上がり5.0になった。
メジャーバージョンアップをいきなり本番環境に適用するのは危険なので
いつものようにテスト環境を最新化してみる。
大きなトピックの1つはエディタの大幅な変更。
名は"Gutenberg"(グーテンベルク)。
新しい画面は・・・
うわ、前のエディタの面影がほとんどない・・・。
ブロックという概念
ブロックって概念が前面に押し出されているけど、今まではあまり意識させていなかっただけで
実は1行が<p>~</p>というブロックだった。
Enterを押すと次のブロックが作成される。
Shift+Enterだとブロック内の改行<br />だ。
■ブロックの区切り
ブロックの区切り確認1
ブロックの区切り確認2
ソース <p>■ブロックの区切り</p> <p>ブロックの区切り確認1</p> <p>ブロックの区切り確認2</p>
■ブロック内改行
ブロック内改行の確認1
ブロック内改行の確認2
ソース <p>■ブロック内改行</p> <p>ブロック内改行の確認1<br /> ブロック内改行の確認2</p>
こんな感じで行間が異なる。
スタイルシートをイジれば差をなくすことができるけど、あんま意味ない。
複数ブロックをまとめてスタイルシートを適用しようとすると
あいうえお
かきくけこ
→
あいうえお
かきくけこ
分かれるのはそういう所が原因。
※ブロック内改行
あいうえお
かきくけこ
→
あいうえお かきくけこ
今までは、意識せず改行することでガシガシとブロックを作っていたけど、
5のエディタだと、「ブロックに文章を書く」「ブロックを見出しにする」のように
いちいちブロックが主張してきて鬱陶しい。
今試しながら書いてる(笑)んだけど、ちょっと文章を打っただけで
もの凄い違和感を感じる。
結果としては、ほぼ同じになるけど
旧エディタでは
「文字を打つ」→「その行に移動/文字列を選択」→「スタイルや修飾を選ぶ」
だったのが
「ブロックに適用するスタイルや種類を選ぶ」→「文字を打つ」
に変わっただけなんで。
操作の順序が全く逆なので違和感を感じるんだろう。
なんでわざわざそんなことしたんだ。
人間の操作に関係する部分の思想(手順)は、そんな簡単に変えて良いものじゃないでしょうに。
不満
■エディタで作成したものと公開する画面に差異がありすぎる
ビジュアルエディタを標準設定のまま使っている場合も差異はある。
それを最小限にするためにテーマの中にあるeditor-style.cssの中身を書き換えて
公開画面とほぼ同じにしてある。
テーマによっては難解なスタイルシートを解析しないといけないけど
生産性がめっちゃ上がるので必須だと言える。
それを完璧に無視しやがりましたよ5にしたら。フザケンナ。
設定(スタイルシート)自体はなにも変更されていない。
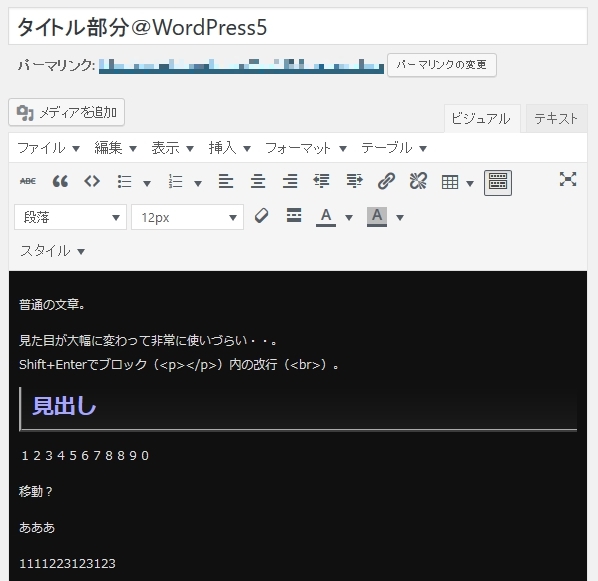
ビジュアルエディタの見た目
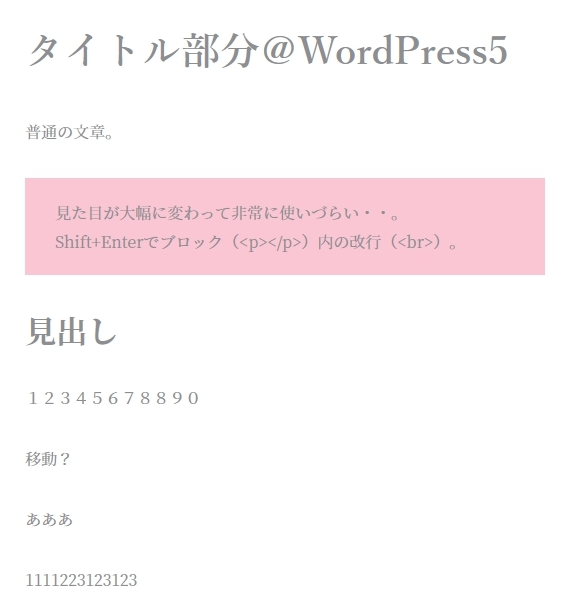
実際の画面
まるで違うので、こまめにプレビューで確認しないといけない。
俺は灰色の文字を多用するから、白黒が全く逆なエディタだと非常に困る。
誰得だよコレ・・・。
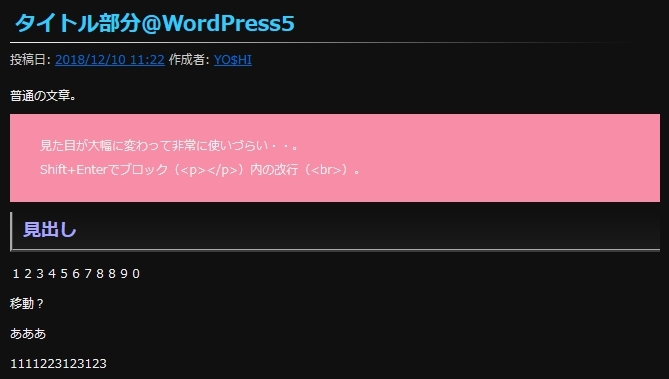
ちなみに旧式のエディタだと
こう見えている。
あれ?ピンクは何処いった?というのは後述。
■エディタの起動が遅い
旧式のエディタと比べて画面表示されるまでに、若干の差があって遅い。
言い掛かりレベルの指摘だと思うけどw
プレビューの表示も遅い気がする。
まぁ、これはまだ許せる範疇か。
■プルダウンが消えた
俺は広告の挿入のために"Post Snippets"にコードを書いて、"AddQuicktag"で
プルダウンを表示している。
加えて、俺独自の修飾を呼び出すために、functions.phpに追記して
これもプルダウンとして表示している。
・・・のだが、消えた。問答無用で。
何処にもないというかUIが変わってしまったので入る余地がないのかもしれない。
凄ぇ困る!
■文字単位の修飾でできることが減った?
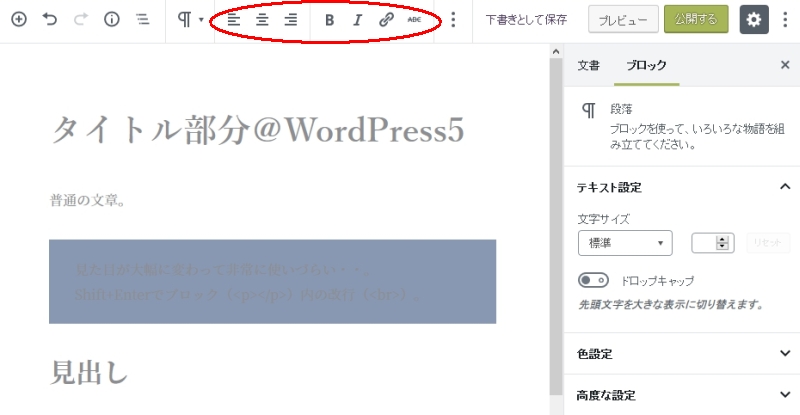
文字列を選択して、色変え、背景色変更、フォントサイズ変更ができない・・・だと?
(ブロック単位ではできる)
辛うじて、ボールド、イタリック、打ち消し、リンクは設定可能だが
完全に劣化してるじゃないか。
これだけしかないの?
どういう意図で減らしたんだろう。
確実に言えるのは、それは削る機能ではない。
ググって先人の方々のBlogを見ると・・・
表示されているものが違う画面キャプチャーがいくつかあった。
え?もしかしておま環?
■独自のスタイルシートが介入してくる
最初の方にあったピンクになっていたブロック。
旧式のエディタで表示したときに消えていた。
それもそのはず。
テーマとは違う部分で独自のスタイルシートを使っていた。
~/wp-includes/css/dist/block-library/style.min.cssコイツが。
標準で用意されている色は上記スタイルシートに定義があって、それが使われる。
自分で色を作ったときはstyle="background-color:#RRGGBB"で直接カラーコード指定。
テーマとは関係ないところで色やレイアウトを勝手に定義しないでほしい。
※上記のピンクのブロックはマージンが指定されていて文字列が内側にオフセットされる。
「ブロックの背景色を付けるときはこういう風にレイアウトしろ」という強制。
なんで利用者がそれを素直に受け入れなければならないんだ。アホか(毒
問題のstyle.min.cssを見ると、高速化のために改行とかスペースが一切ない。
あー、見づらい。これは関係ないけど。
正規表現置換を駆使して見やすくしたら、4,500行を超した。
定義間に改行入れたからだけど。
■その動き変じゃね?
使わないことには文句も言えないので、渋々あれこれ試す。
ブロックの順番を簡単に入れ替えられるように、ブロックをハイライトすると
そのブロックの左側に「ドラッグするときに掴む部分」と「上or下の矢印」が出る。
こんな感じに。
TinyMCEでも行選択してCut & Pasteすれば同じようなことができるけど、
ブロックを掴んで移動させる方が安全だ。これは認める。
でも手当たり次第触ったり設定を変えていたら
いつの間にか出なくなったw(ノ∀`) ナニソレ
更にあれこれ試して原因がわかった。

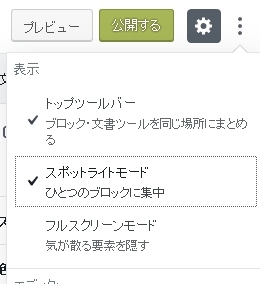
右上メニューから出てくる「スポットライトモード」をONにしていると出てこない模様。
ひとつのブロックに集中するのは良いけど、それでブロックを動かせなくなるのは変だろ。
ちなみに「スポットライトモード」がONでブロックを2つ以上選択すると
矢印だけ出てくる。
この一連の動き、バグじゃないのか?w
■設定では旧エディタに戻せない
一通り堪能したよ。
俺のスタイルには合わない。必要ない。
TinyMCEに戻せ・・・・・・・・・・ない。
マジか。勘弁してくれ!
TinyMCEへの復旧方法
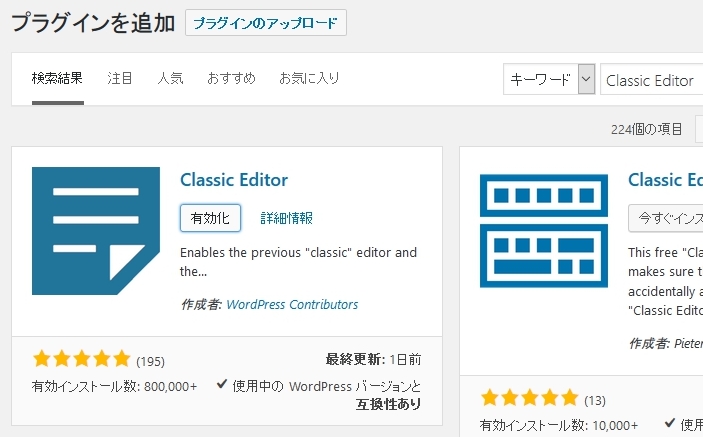
「プラグイン」から、「新規プラグイン」を選択して"Classic Editor"を入力して検索
コイツを入れて有効化する。
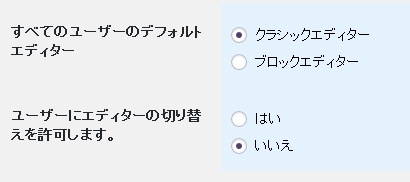
「設定」の「投稿設定」に

設定が追加されるので、ブロックエディターなんて見たくもない場合は
「クラシックエディター」、切り替え許可「いいえ」にする。
ひとまずこれで元に戻る。
いつかはブロックエディター以外認めない となるような気もするけど
その時はどうするかなぁ・・・。
あとブロックエディターを使って作ると、ブロック毎(正確にはブロックの前後)に
コメントがバカスカ入るから確実にデータ量が増える。
それってどうなのよ・・・。
結論
腐ってやがる。早すぎたんだ。