深入りしたくないけど、ある程度は入って行かざるを得ない模様w
実現するためのアプローチはいくつかあるんだけど
難易度低め から 面倒 まであってどうするか悩ましいところ。
そもそもの見た目
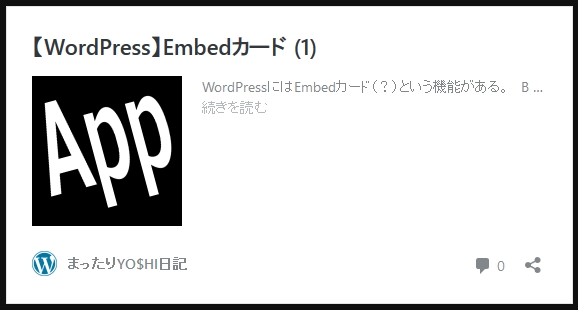
まず俺がボロクソに言っているデフォルト状態での見た目。
白地なのは仕方ないとして、なんでこんなに隙間が沢山空いてるんだよw
おかげで無駄に大きいじゃないか。
「続きを読む」までの文字数が少ないクセに広大なスペースが与えられていて
制作者の意図が全く理解できない。
構成しているファイル
wp-includes/embed.phpにカードを構成するための関数なんかが格納されている。
これは触らない。
wp-includes/theme-compat/embed-content.phpがカード実体。
これが記事中のiframeから呼び出されて表示される という仕組みだ。
wp-includes/theme-compat/の中のファイルをイジるのが嫌だと思っていたら
embed-content.phpをテーマのルート(wp-content/themes/※テーマ名※/)に
コピーして編集すれば、優先的に読み込まれてテーマ毎に違うデザインにすることが
可能であることがわかった。
スタイルシートを新たに定義しても良いけど、
面倒だからデフォルトから変更する部分のみを
embed-content.phpの<style>~</style>にブチ込めば良さそう。
ミニファイした方が良いかな・・・。
デザイン
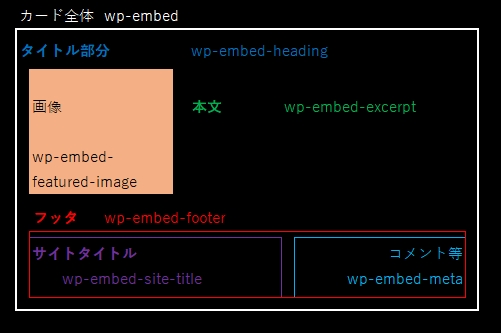
各部のスタイルシートはこんな感じ。

このスタイルシート名でembed-content.phpに直書きすれば
デフォルトのスタイルシートを上書きできる。
例えば・・・
margin-bottom: 20px;
}
デフォルトの設定では画像ファイルの下側に20pxのマージンを空けている。
「そんな隙間いらねーよ!」という場合は
margin-bottom: 0px;
}
こんな感じで上書き。
あとはHTMLとCSSの世界。(PHPも混じってくるけど)
如何様にも(・∀・)
さてどうしたもんかな。
もっとスリムにしたいんだよねぇ。