初心者お断りなTablacus Explorer。
ここではカーソル位置がわかりやすくなったと書いたけど
やっぱ即座に発見しづらいわ。
このアプリの傾向から見るに、なんとかなると思うんだけど、そもそもググっても出てこない。
やりたいことは簡単で、選択されているものの背景を見つけやすい色にしたいだけなんだけどなぁ。
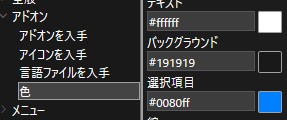
「色」というアドオン。

「選択項目」ってのがあるじゃないか
ので、ひとまず水色にしてみた。
でも色は変わらない。
ツリーの方は変わったけどw
しばらく悩んで、ふと閃いた。
「ダークモード」アドオンを無効にしてみよう。
すると「色」アドオンで指定した色に変わった。
つまり「色」より「ダークモード」の方が優先されてしまっているわけだ。
しかしライトモードでは使いたくない。
明るいのは目が疲れる。
設定ファイルをあれこれ覗いていて気づいたんだけど、何故かスタイルシートがある。
ググってみるとスタイルシートで表示の制御をしているとのこと。
.\script\index.css
を直接変えるのかと思ったら、アップデートしたときに上書きされるので
「ユーザースタイルシート」アドオンを入れて、そこに書けばOKらしい。
問題はどのセレクタが何に使われているかわからないってことだ。
ひとまずチェックしたメモ。(色の指定がある部分のみ検証)
| body | メニューバー、ツールバー、ステータスバー |
| .hoverbutton, .activebutton | アドレスバーのホバー |
| .menu | メニューバーの文字 |
| .hovermenu, .activemenu | メニューバーのホバー |
| .tab, .tab2, .tab3 | 非アクティブタブ |
| .tab:hover, .tab2:hover, .tab3:hover | タブのホバー |
| .activetab | アクティブタブ |
| a.treebutton:hover | ? |
| .breadcrumb | アドレスバー |
| .separator | ? |
| .drive | ? |
| .pane | オプションの左ペイン |
| .panel | オプションの右ペイン |
| .color | ? |
| .block | ? |
| .activecaption | ? |
| .lightbg | ? |
| .darkbg | ? |
?は色を設定してみたものの、何も変化しなかった(ように見えた)セレクタ。
「ダークモード」アドオンが悪さをしていたのと同じように、変わっていても見えない可能性がある。
あと、メインの左ペイン(ツリー)と右ペイン(一覧)は「色」アドオンを入れないと
色が変わらなかった。
こんなの誰かがまとめてくれていても良さそうなもんなんだけど
探し方が悪いのか見つからなかった。
敷居高いなぁ・・・w



