だんだん面倒になってきたけど、続いては BlueGriffon。
評価基準とか
実際の使用感
WYSIWYG型のHTMLエディタ (3) alphaEDIT
WYSIWYG型のHTMLエディタ (4) Expression Web 4
圧縮ファイルを解凍して、実行ファイル(bluegriffon.exe)から起動。
セットアップが無い系のアプリは、そのアプリのディレクトリ配下で完結してくれたら良いんだけど
勝手に別の場所にファイルを吐いたりされると、使わなくなった時にゴミが残るので微妙。
このアプリも案の定
C:\Users\※ユーザ※\AppData\Roaming\Disruptive Innovations SARL
に設定ファイル類を出力した。
消し忘れないようにしないと。
起動は結構遅い。秒単位で待たされる。
起動してからも「パネル」を切り替えた時に表示されるまで少し間がある。
まぁ、気にしないことにしましょう。
ざっと使ってみる
パッと見、特別変なところはない。
よく使うようなボタンは左側と上にまとめられている。
前々回、前回と同様に、
- 「タイトル」を大きめの文字でセンタリング
- 「本文1」を適当に
- 「本文2」を適当に
- テーブルを3*3で作成
- 「本文1」と「本文2」自由(な座標)に配置
でデザインする。
新規でファイルを作って、いつものを適当に入力。
下にある「プレビュー」「ソース」で切り替えるタイプ。
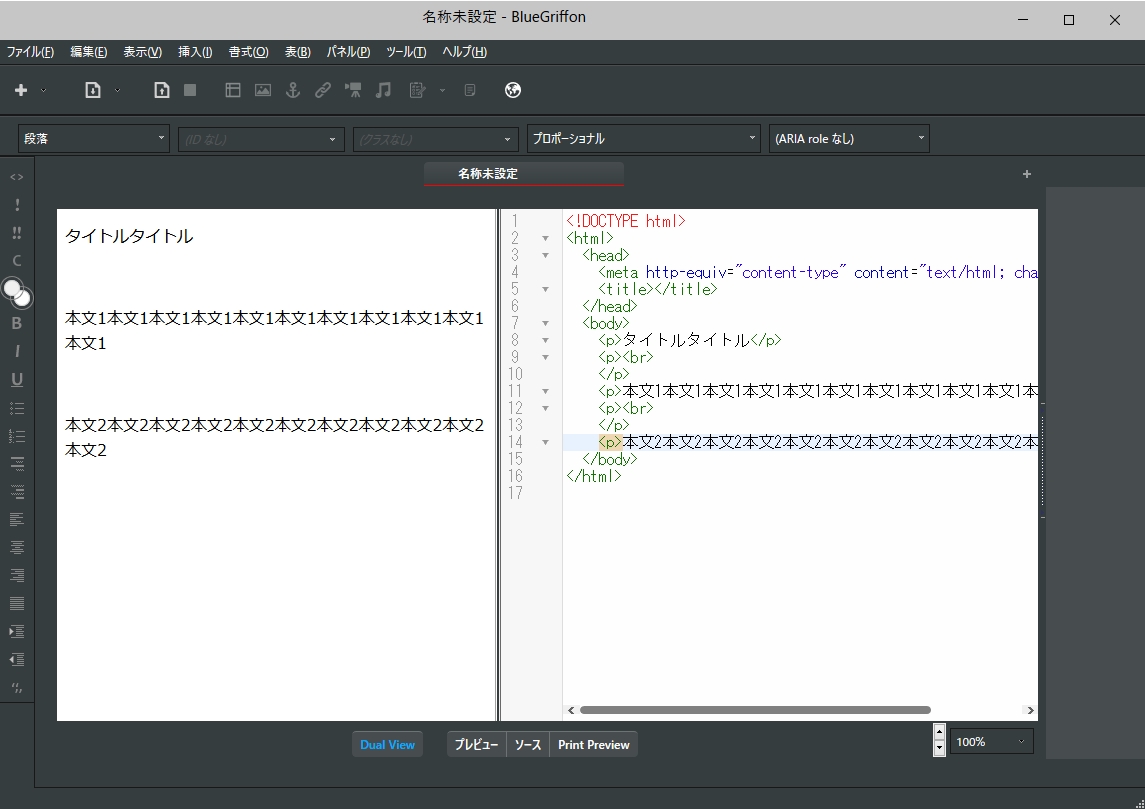
「Dual View」で同時に表示。
これまた 横幅の広い画面解像度が必要そうだ。
「Dual View」だと俺的にはFullHDで最大化してギリ耐えられるレベル。
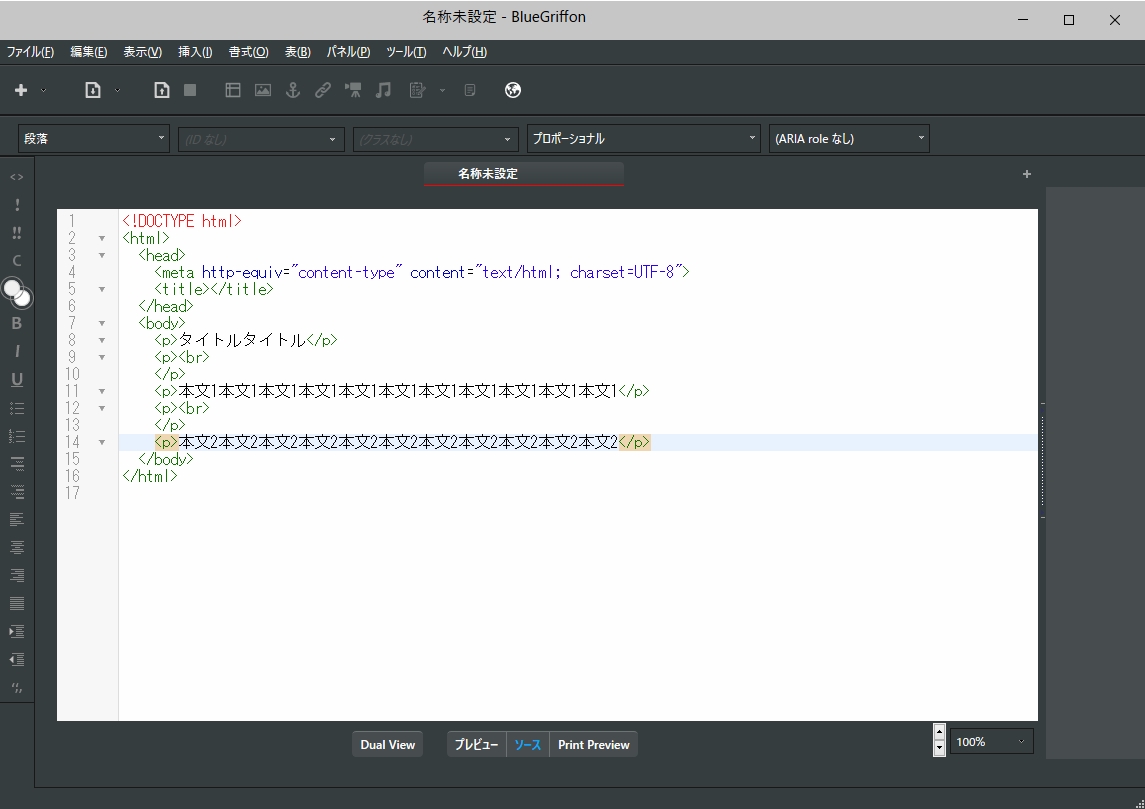
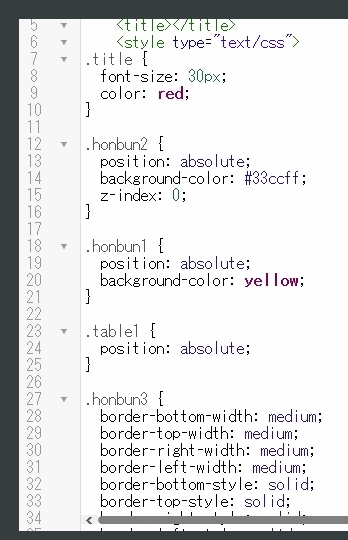
ソースを見てみる。
お!インデントしてくれてる!w
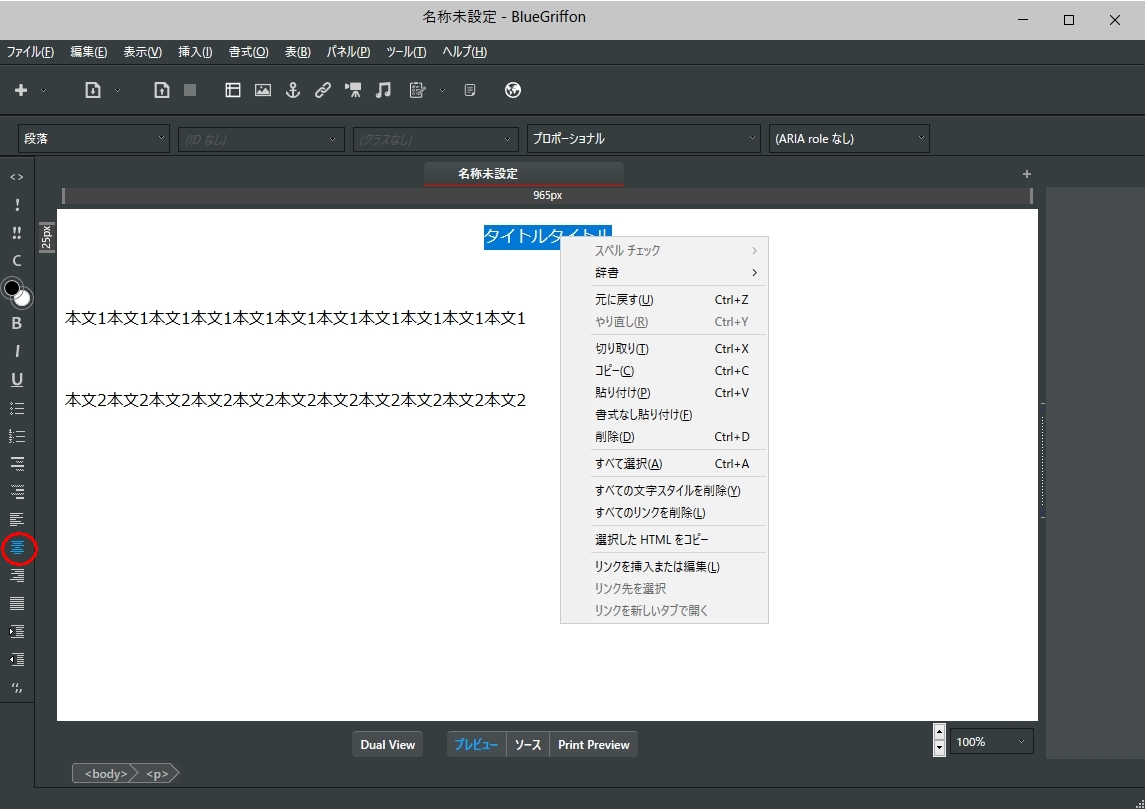
さて、タイトルの文字をセンタリングして文字の大きさを変えましょう。
センタリングは左側の赤丸のボタンで一発だったんだけど、
文字の大きさってどうやって変えるんだ?
右クリックしてもそれらしい項目ないし。
片っ端から上のメニューを開いていったら

それっぽいの発見。
早速ONにしてみる。
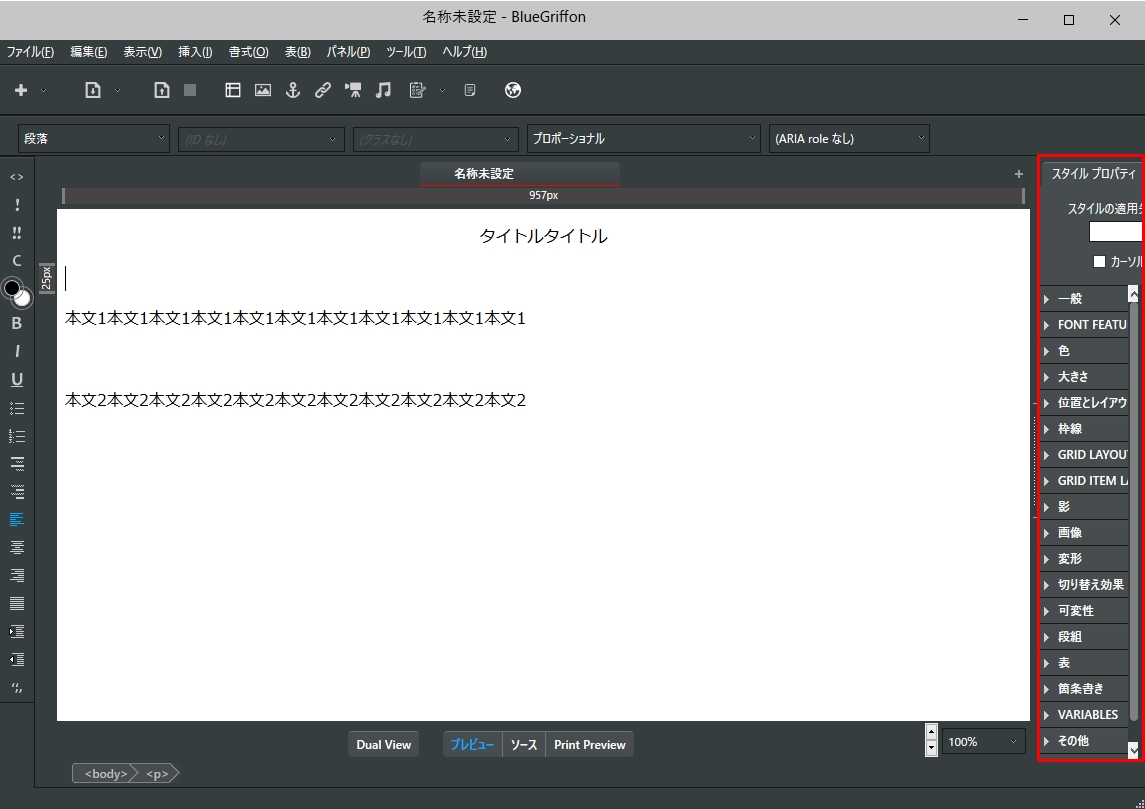
オイ、見切れてるぞw
引っ張り出してみると割と横幅があった。
まだ横幅足りないのかw
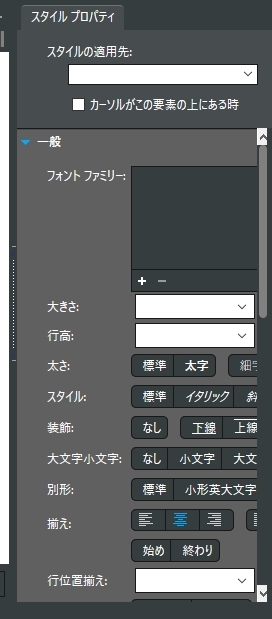
ここから文字の修飾を変更できる。
昔の<font size="5">~</font>なんて概念なんて捨てて、全部スタイルシート。
今時の流れですな。
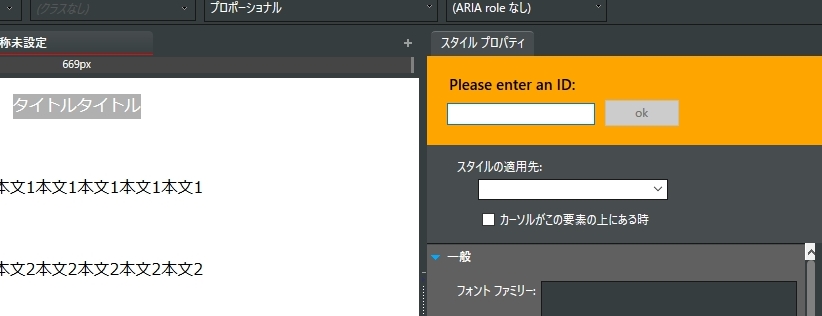
フォントのサイズを指定しようとしたら怒られた(ノ∀`)
なるほど。
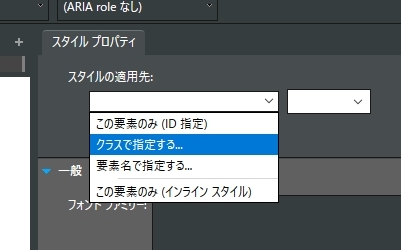
文字列を選択する → スタイル プロパティで

スタイルの適用先を先に決める必要があるようだ。
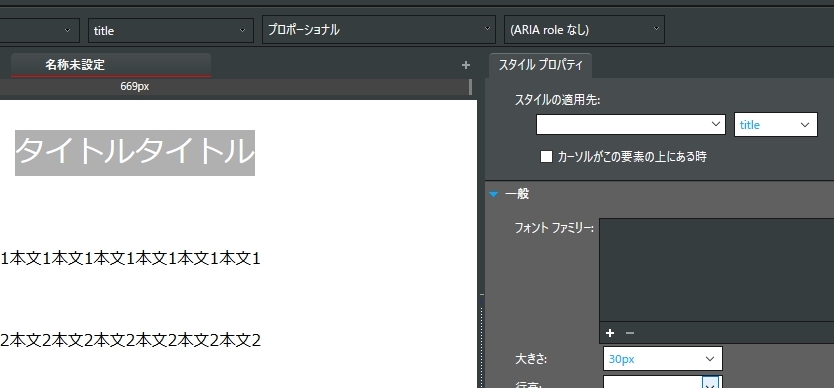
まぁ全部手打ちでも同じ流れで作業するわな。
IDのようなご大層なものは使わないで、「クラスで指定する」ことにしよう。
クラス"title"を作ってサイズを30pxにした。
続いてテーブルを作成してみましょう。

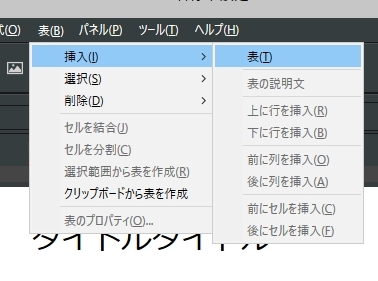
メニューバーから「表」を選んで「挿入」→「表」

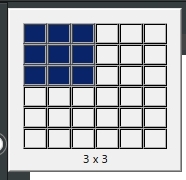
Wordとかパワポで表を作る時のおなじみのインタフェースw
やっぱり横幅いっぱいで表作るんだな。
気にしないでこういうものだと思うことにしよう。
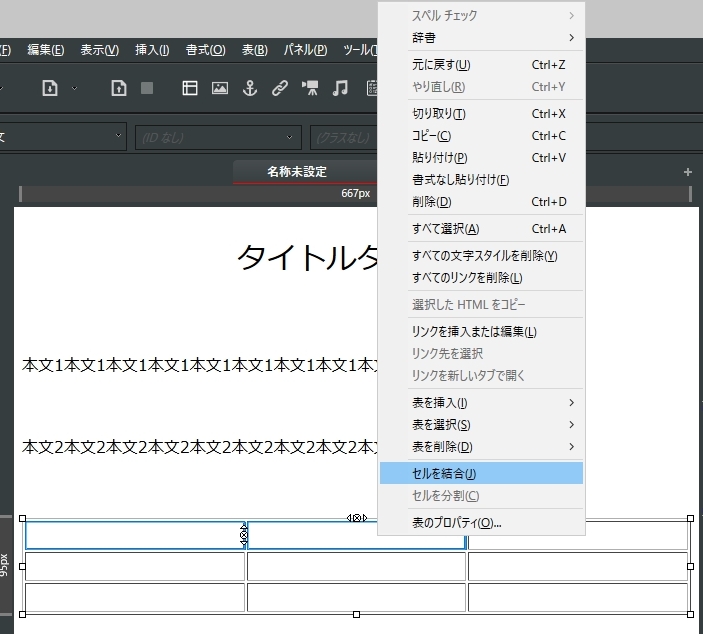
セルの結合とかは選択して右クリックから。これも直感的でわかりやすい。
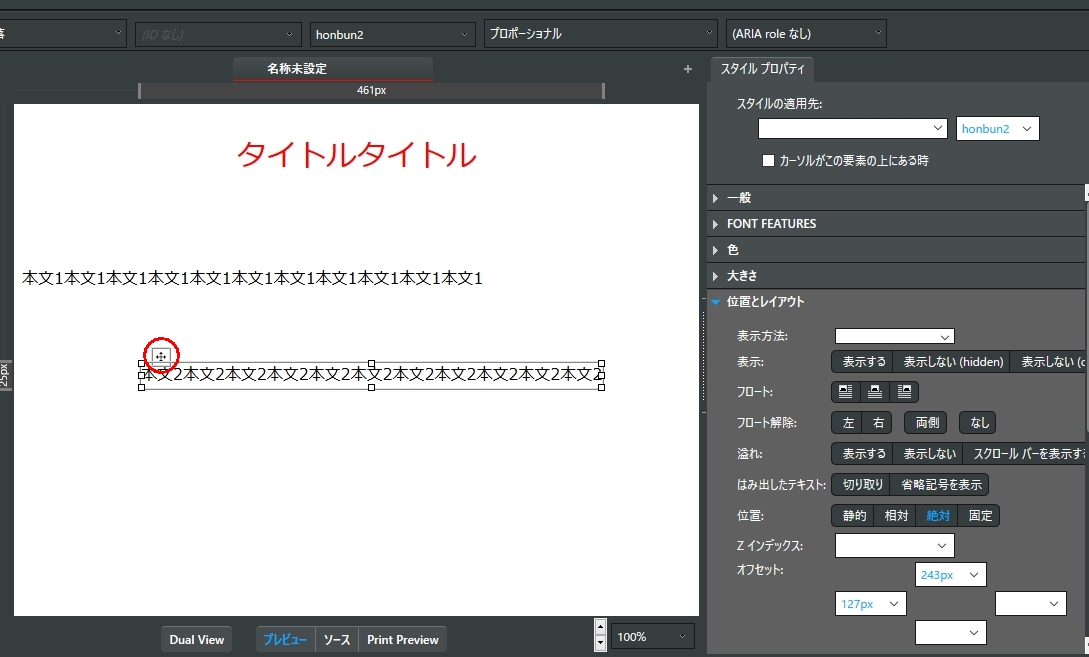
続いて「本文1」と「本文2」自由(な座標)に配置してみましょう。
「本文1」と「本文2」をそれぞれ選択して、クラスを作成。
「位置とレイアウト」で位置を「絶対値(absolute)」に。
十字矢印がでてくるので、それをドラッグ・アンド・ドロップすれば自由に移動できる。
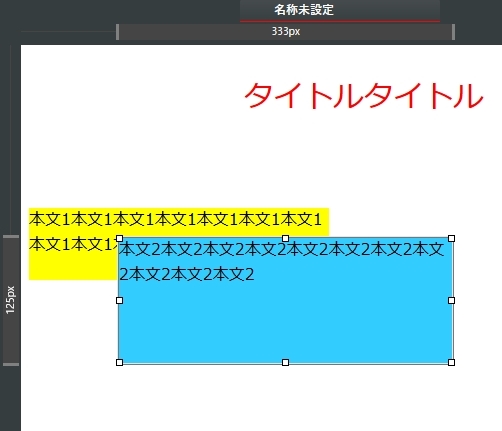
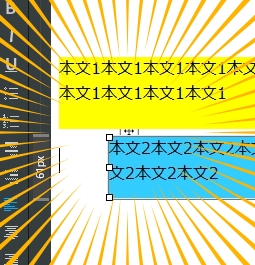
わかりにくいのでそれぞれに色を付けてみた。
狙った通りの配置になった。
が、事件はここで起きたw
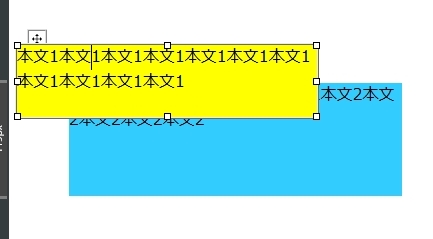
青い本文2を移動させようとしたら、十字矢印が出てこない。
ダブルクリックとか右クリックとかしてみたけど、出てこない。
とにかく出てこない。
移動できない!(喀血
本文1 は移動できるのに。
本文2 を選択すると動かせない。
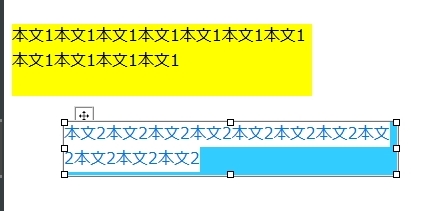
本文2 を小さくしたら出てきた。
・・・・。激・嫌な予感!

なんで潜り込むんだw
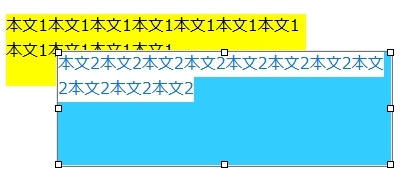
ちなみに、どっちを上にしても十字矢印が隠れるような配置にすると移動不可になる。
バグだろコレ。
バグだろコレ?(大事なことなので2回ry
・・・気を取り直して。
ソースを見ると、(ある程度)綺麗にスタイルシートの定義が出力されている。
面倒で検証まではしなかったけど
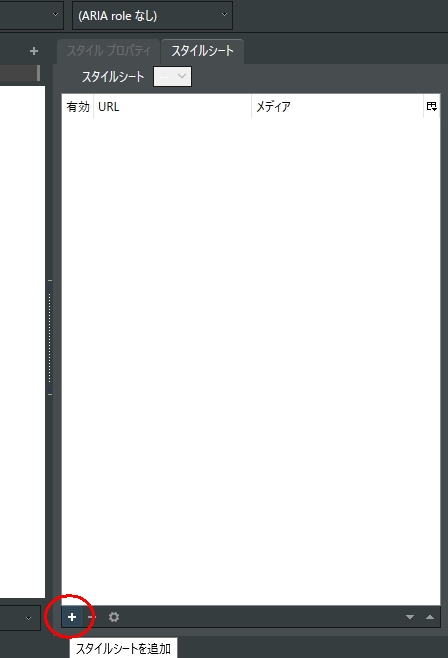
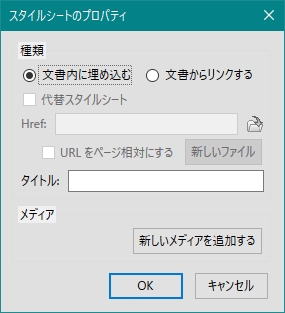
「スタイルシートを追加」すると

こういう設定ができるので、別ファイルにスタイルシートを移すことができるようだ。
まぁ、Microsoft の Expression Web 4 でもできたけど。
まとめ
1. アプリが標準状態で使いやすいか
- 悩んだのはスタイルシートの定義の部分だけ。最初だけだろうし、ヘルプなり解説ページを見れば問題ないレベルだと思われる。
2. 直感的に操作できるか(最低でもWordpadレベル)
- 修飾は全てスタイルシートで行うことがわかった上での使用なら特に問題はないと思う。スタイルシートの設定変更は、やはりある程度のスタイルシート知識がないと悩むかもしれない。
- 全体的に日本語化されていてわかりやすいけど、一部英語のままなのが気持ち悪い。
3. ユーザにHTMLを意識させずに作成できるか
- 「ソース」で微調整しないのであれば、HTMLタグを見なくて完結する。多分。
4. ユーザにスタイルシートを意識させずに作成できるか
- 積極的に使わざるを得ないので、使って慣れるしかない。
5. 凝ったレイアウトが自在に作れるか
- 慣れれば問題なくできると思う。
- 移動の十字矢印が隠れなければ(#゚Д゚)
6. HTMLは綺麗に出力されるか
7. スタイルシートは綺麗に出力されるか
- alphaEDIT や Expression Web 4 よりは確実に綺麗。
- 別ファイルに書き出したり、インラインで設定したりを選べるので結構良い感じに綺麗になると思われる。
普通に使って困ることはないと思う。
起動直後は100MBもメモリを使っていないので、リソースをアホみたいに使うアプリではないようだ。
ちょっとクセがあったり、下に潜って移動できなくなることはある(根に持ってるw)けど
これも十分高機能で人に勧められるアプリだった。
[]