WYSIWYG型のホームページ作成アプリ比較。
だいぶ間が空いて内容忘れかけてるので おさらいw
評価基準とか
あえて、マニュアルとかヘルプを読まない。直感的に使えるかどうかの検証のために。
ざっと使ってみる
まずは alphaEDIT から試してみる。
Vectorを見るとみんな大絶賛。
期待できそうだ。
注意しなくてはならないのが、それだけは動かない というところ。
DHTML Editing Controlのインストールが必須。
シンプルで迷うことなく使えそうなUIですな。
ひとまずこういうデザインで作ってみよう。
- 「タイトル」を大きめの文字でセンタリング
- 「本文1」を適当に
- 「本文2」を適当に
- 「本文1」と「本文2」自由(な座標)に配置
- テーブルを3*3で作成
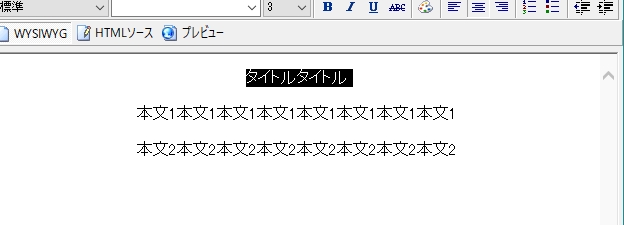
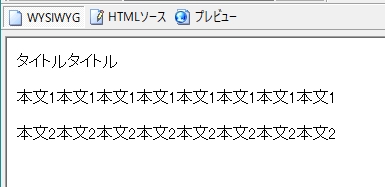
まずは「タイトル」と「本文1」「本文2」を書いて

タイトルを選択して「中央配置」ボタンをポチっとな。
!?
ちょっと待て。本文までセンタリングされなくて良いんだってばw
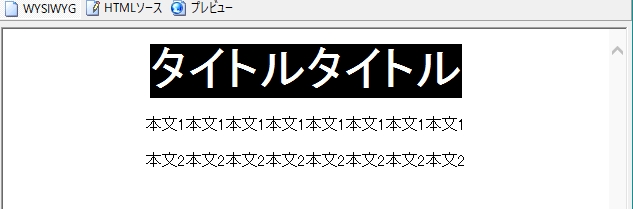
ひとまずこれは置いといて、タイトルの文字を大きくしよう。
メニューバーに出ているのは1~7なんでfont size="x"の指定なんだろう。
自由な数値は入れられないのかな?
メニューの「書式」→「テキスト」→「フォント」でピクセル指定を・・・
できねぇ・・・ orz
8、10、12、14、18、24、36 固定。つまりfont size="x"だw
さすがに選択した文字列だけに反映された。
しかし・・・どうやったらタイトルだけセンタリングできるのかサッパリわからん。
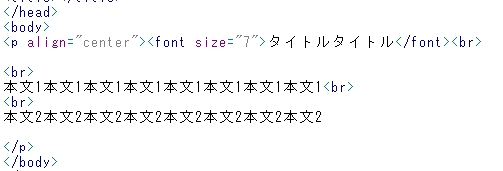
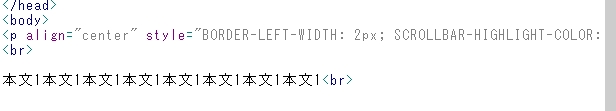
どういうソースになってるんだ?ということで「HTMLソース」タブを開く。
OK。概ね予想通りだったw
全部をPタグが囲ってしまっているので全部センタリングされたようだ。
俺的には非常に使いにくいのだが、なんでみんな絶賛してるんだ?(毒
この場合、タイトルの文字列を選択して、「挿入」→「その他」→「段落」で
タイトルだけがpタグに囲まれた状態になる。
で、ようやく選んだものだけセンタリングができるようになる。
それぐらい自動でやってほしいところ。
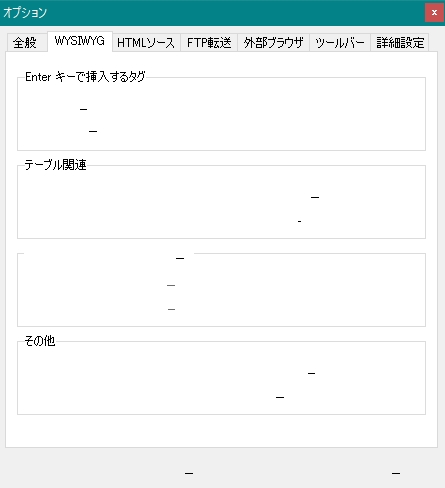
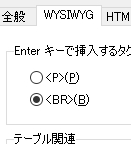
オプションからEnterで挿入するタグを<p>に変えれば楽になる。

設定を変えないと手間が多いってのはどうもなぁ・・・。
ここで気づく。
「HTMLソース」タブに切り替えるとUNDOできなくなるw
漢らしすぎるww(ノ∀`)
アプリの使い心地とは関係無いけど、オプション画面をキャプチャーしようと
Altキーを押下した瞬間
ちょっと焦ったw
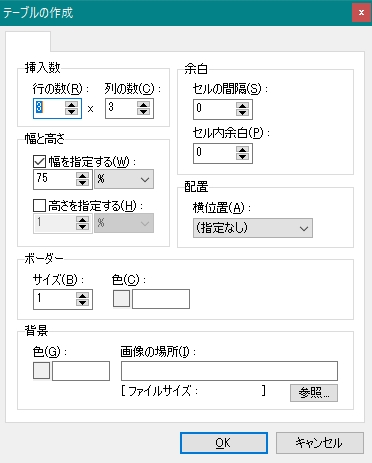
ではテーブルを作ってみましょう。

基本的に選ぶだけだから簡単だ。
デフォルトで幅が75%指定なのがワケわからん。
ひとまず幅指定なしで作r

ちょwww
オプションで"テーブル作成時にセルに全角スペースを自動挿入する"ってのがあって
デフォルトではONになってるのに、潰されてるじゃないか全角スペースw
テーブルを広げると確かに居るんだが。
プレビューを見ても同じだけど、実際にブラウザに表示すると全角スペース分広がる。
詰めが甘いな。
スタイルシートは指定できるけど、
インラインでどんどん汚くなっていく。
設定していない項目までご丁寧に出してくれて、ソースの可読性大幅ダウン。
スタイルシートも任意の場所に指定する場合は、センタリングと同じで
最初にspanなりdivなりを指定する儀式(?)が必要。
なんだかなぁ・・・。
まとめ
※「WYSIWYG」タブだけで使用することを前提としてます。
1. アプリが標準状態で使いやすいか
- 改行に関しては設定を変えないと使い物にならない。
- 可読性は落ちるけど「表示」→「不可視タグマーク」はONにした方が良い。
- あとはデフォルト設定で問題なさげ。
2. 直感的に操作できるか(最低でもWordpadレベル)
- クセが強くて直感的とは言えない。
- 任意の文字列に対して何か設定する場合は、先に適したタグを指定する必要がある。これぐらい自動でやってほしい。
- 「書式の削除」ではスタイルの解除ができない。
- 設定したスタイルシートだけ消す ということはできない。(スタイルシートを設定したタグを消せば消える)
まぁ「HTMLソース」タブで不要なとこ全部消せって話だけど、前提は「WYSIWYG」タブだけ使用するってことにしているので。 - pタグ、divタグ、spanタグが勝手に連結されたり消えたりする。使いにくい。
- テーブルの縦方向のセル結合ってできるのか?どうやるんだ?
3. ユーザにHTMLを意識させずに作成できるか
- 最低限のHTMLの知識は必要。
4. ユーザにスタイルシートを意識させずに作成できるか
- 設定ウィンドウは日本語併記で、指定は選択・数値入力で済むので、ユーザはプロパティ名を意識しないで使えるはず。
5. 凝ったレイアウトが自在に作れるか
- スタイルシートを駆使するような凝ったレイアウトは極めて苦しい。
6. HTMLは綺麗に出力されるか
7. スタイルシートは綺麗に出力されるか
- HTMLタグだけであれば問題なし。
- スタイルシートは設定していない項目までインラインで出力されるので、非常に汚い。
- このアプリで作ったのをベースに という使い方も正直向かないと思う。
古いアプリなので仕方ない部分もあるけど、スタイルシート周りは非常に残念。
"お作法"的なクセもあるので最初は戸惑ったけど、我慢すれば使えると思う。
[]