一段落したので全部アップロード。
なんか無駄な作業が多かった気がするw_(´ཀ`」 ∠)_
具体的にはフレームで切るのをやめて、HTMLとスタイルシートで制御。
メニューには日付が入っているので、各ページ同じ物を貼り付けるのは非常にアホらしい。
・・・ということで、メニュー部分を別ファイルに分離して
jQueryを使って各ページから呼び出すことにした。
メニューを使用する主立ったページは階層がバラバラなのでルートパスを使用することにした。
おかげでローカルでは動かなくなってしまった。(jQueryもローカルで動かんし)
VM擬似本番環境があるから困らないけど面倒。
できたのは よくあるブラウザ上部に引っ付いて、マウスカーソルを合わせると
サブメニューが出てくる というもの。
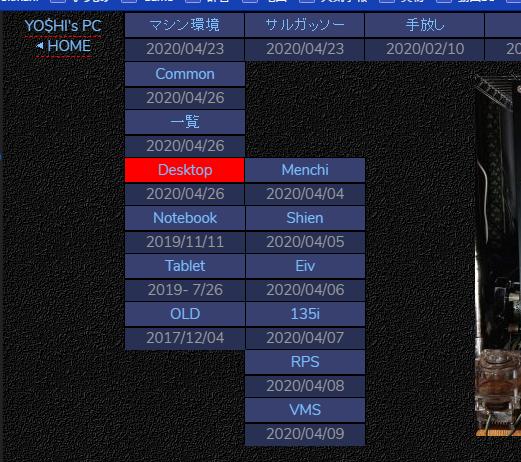
PCページのメニュー
マウスカーソルを合わせれば勝手に出てくるのでクリックの回数が少なくて済む。
サブメニューが出てくるのは今のところ、"マシン環境"のみ。
問題は、スマホ/タブレット。
リンクの指定を<a href="#">○○</a>にしておけばタップしても画面遷移しないので
メニューは開いていく。
でもスマホなんかの縦表示でズームをすると メニューが画面外に広がるので、
結構操作が面倒・・・と思った(操作していた俺
というわけで、"マシン環境"をタップするとリスト表示するようにした。
もちろんPCでも同じように使える。
使うかどうかは置いといて
"YO$HI's PC"はPCページのトップ
"◀ HOME"はHomepageのトップ
にリンクを張っておいた。
あと変更したのはPCの詳細ページ。
今までは"名称"、"パーツ"、"コメント"の順に横並びしていたんだけど
そのせいで表が大きく、縦長画面だと見づらいので
カーソルを合わせたら(またはタップしたら)コメントが出るようにした。
こんな感じでコメント表示
勉強にはなったけど・・・疲れた。
気に入らない・・・
ひとまず落ち着いた・・・んだけど、やっぱりマシン詳細ページは字が小さいな。
そういや以前 Google先生に「字が小さいぞコノヤロウ」と怒られたんだった。
やっぱ 10pt は厳しい。
俺の目も衰えてきたことだし。歳だな。
というわけで、試しに 11pt にしたら思っていた以上に見た目が変わった。
そして当たり前だけど横幅が広がった。
あれ?この大きさなら前に試してイマイチに思えたフォントもイケるんじゃね?
と気になってしまい、またフォント沼に足を突っ込むw