■経緯
以前から興味のあったGoogle AdSense。
申し込んで はい設置♪ みたいにはいかず、厳しい審査がある ということで
気にはなりつつも尻込みしていた。
ひとまず挑戦してみて玉砕するのもまた一興と。
ネタになるし。
これを読んで参考になる人も居るかもしれないし、俺の屍を超えていけ みたいな。
ネタになるし(再
結論から先に言ってしまうとスルっと合格しました。一発で。
結論言う前にタイトルに書いちゃってるけど。
所要時間は本腰を入れて作業してなかったから3日。
呆気なかった。
せっかくだから俺はこの赤の(ryやったことをまとめて、必要な方に役立ててもらおうと。
現時点では(恐らく)ウチが最新の情報でしょう。
あれだ。今風(?)に言うと
「Google AdSenseの審査に3日で合格するたった1つの方法」
って感じか。1つじゃないけど、つい勢いで。この言い回し凄く嫌いw
■準備
まずはGoogleのポリシーを把握して、対応しなくてはいけない部分を洗い出す必要がある。
承認を得るのが非常に難しくなっている と言われているので念入りに。
Google AdSenseのポリシー
うん。大丈夫そうだね?
ネタとして"日常"の雑記系は役に立たないから微妙だけど。
役に立ってたら逆にイヤだw
でも1つ問題があって
サブドメインでの申請ができない
って事なんだ。(審査が通った後の広告設置はサブドメインでもOK)
AdSense アカウントの開設時に URL を入力する方法
そうかなるほど。
ってココ("日記")サブドメインじゃねーか( ;゚;ж;゚;)`;゙:;`;
ルートドメインのURLは弾かれるように細工してるのに・・・。
どうするか検討する必要がある。
<案>
- 審査用にBlogを増築して、ルートドメインのURLに割り当てる。
- 外部の無料Blog(サブドメインじゃないところ=いくつかある)を審査用として開設。
- ルートドメインにアクセスすると"日記"に飛ぶように仕掛ける。(バーチャルホストのドキュメントルートの設定を"日記"に向ける)
<検討結果>
- 構築が面倒。記事をどうするか。ルートドメインへのブロックができなくなる。
- 無料Blogの使い方を覚えないといけない。(多分)色々融通が利かない。"日記"(と"車")に広告を貼りたいので、審査が通った後に審査とは違うドメインを登録する必要がある。(たいした問題じゃなさそう?)
- 一番楽。でもBlog内リンクのリクエストがサブドメイン付きのURLになっているので、バレたら不合格になる可能性もあるw(どこまでチェックするか知らんし、そういう情報は見つからなかったので危険かも) あとルートドメインへのブロックができなくなる。
・・・・。
やっぱ1か。
で、審査が終わったら閉じるか。
仕方ねーなー('A`)
■"審査用"Blog増築
俺サーバにはまだまだ余力があるので、増築は問題ないだろう。
(検証用の裏Blogと合わせて4つになるけどw)
構築は
MySQLにDBを追加。(create database hogehoge)
↓
WordPressの最新版をダウンロードしてきて解凍。
↓
所定の位置に格納。(俺はWindows上でファイルコピーできるので楽。普通はFTP等で)
↓
wp-config-sample.phpをwp-config.phpにリネームして必要項目を記入。
- DB_NAME=作ったDBの名称
- DB_USER=DBを使用するユーザ名
- DB_PASSWORD=DBを使用するユーザのパスワード
- 認証用ユニークキー(AUTH_KEY~NONCE_SALT=なんか適当に)
- table_prefix=俺の場合複数共存させているので何か判別できるプレフィックスを付ける
複数作るつもりがなくてもわかりやすく設定しておいた方が良いかも。
↓
httpd.confのバーチャルサーバ記載部分を編集。
ルートドメインのドキュメントルートを"審査用"に向けるように。
↓
httpdを再起動。(httpd -k restart)
↓
(ルートドメイン)/wp-admin/install.php にアクセス。
↓
Blogに必要な情報を入力。
↓
作ったユーザで管理画面にログイン。
↓
あとは必要なプラグインを組み込んだり、ちょっとカスタマイズをしたり。
※俺が使っている主なプラグインは
- PHP Code Widget
- Slimstat Analytics
- TinyMCE Advanced
- Revision Control(作成者: Dion Hulse氏)
1ページに表示する記事数は1にした。
"日記"もそれを見据えて割と前からそうしてある。
↓
テーマは面倒なので最初から入っている"Twenty Seventeen"の表側をちょっとだけカスタマイズ。
(余計な物を削ってスッキリさせたぐらい)
↓
スタイルシートをイジる気もなかったので、俺には似合わない純白のBlogになったw
ダークカラーを選んでも良かったんだけど、ほら、審査だからw
"Twenty Seventeen"を選んだのは標準でレスポンシブデザインになっているから。
(審査でこの辺見るかは不明だけど、今時の流れなので)
■記事投稿
Blogの記事は
- 役に立ちそうな内容
- 比較的長い方が良い(1000文字以上)
とのことなので、日常系の雑記は省いてPC系のことやらなんやらを
"日記"からコピーして投稿する。
エディタを「テキスト」にして全コピー&ペーストすれば、それほど苦にはならない。
コピーしたのは25記事ほど。
そのまま公開してしまうと、作業した実日付が入ってしまうので日付・時間は元の記事と同じにする。
WordPressは日付の入力が
「月」:リストボックス
「時間」:テキストボックス
なのが地味に面倒。嫌がらせ?
本家"日記"と同じ内容なので、重複チェックされたらマズいかも と一瞬思うが、
そのときはそのときだ。自己判断で。保証はしない。
もちろんAdSenseのポリシーに反していない内容でないといけない。
※まぁウチのような健全なサイトなら問題ないでしょう(?
画像は貼らない方が良いとかいう噂もあるけど、著作権的に問題がなくて
説明に必要なら取り入れた方が読者のためになるでしょう。
ということで全然気にせず そのまま貼った。
貼った画像のURLが"部屋"のサブドメインなのでちょっと自信がなかったのは事実w
偶然にもトップページはHDD問題(1400文字強)になっていた。
■サイトマップとプライバシーポリシー
記事以外にも準備をするものがある。
それがサイトマップとプライバシーポリシー。
ウェブマスター向けガイドライン(品質に関するガイドライン)
必須コンテンツ
サイトマップは人間が見る用途のものと、クローラー(検索エンジンの巡回ロボット)用がある。
<人間用>
プラグイン「PS Auto Sitemap」を入れる。
↓
固定ページを作成し、エディタを"テキストモード"にして
<!-- SITEMAP CONTENT REPLACE POINT -->
のみを貼り付けて保存。
その文書のpostの番号を控える。(URLのパラメータに~post=XXと出ているはず)
↓
プラグインの設定の"サイトマップを表示する記事"にその番号を入れる。
↓
それ以外の項目は任意で。
↓
作成した固定ページを開くとカテゴライズされた投稿記事の一覧が表示される。
<クローラー用>
プラグイン「Google XML Sitemaps」を入れる。
↓
パッと見た感じ設定はデフォルトのままで良さそう。
コメントが沢山付くようなBlogでもない(笑)ので"投稿の優先順位"は
デフォルトの"コメント数"から"優先順位を自動的に計算しない"にしておく。
↓
サイトマップXML(sitemap.xml)を作成する。
上記プラグインがあれば必要ないかもしれないんだけど、最初なので念のため。
作成はここのサイトで。
最大1000件までだけど自分で書くことを考えたら非常に助かる(・∀・)
俺はあんまり気にしないけど日本語なのも心強い。
↓
このサイトから出力されたsitemap.xmlをルートに配置。
↓
Google Search Consoleにサイトマップを登録する。
・sitemap.xml
・Google XML Sitemapsの出力(index.php?xml_sitemap=params=)
なお、sitemap.xmlがあるとGoogle XML Sitemapsに「消せコラ」と怒られるので
読み込ませたら削除するw
プライバシーポリシーは
「Googleのプライバシーポリシーに従って広告配信にCookieを使ってますよ。イヤならリンク先のページで無効にできますよ。」
ということを書く必要がある。
一から作るのが面倒だったので、どっかのサイトのをまるっとコピーしたw(何
んで、サイトマップとプライバシーポリシーにアクセスできるように
メニューとフッター両方にリンクを作成しておく。
片方で良いと思うけど念のため。
フッターに隙間が空いていたので突っ込んだという話もある。
■申し込み
念のためブラウザはChromeを使う。
Vivaldiを使う勇気はなかったw
(他のブラウザでエラーになったという話もあるので)
↓
https://www.google.co.jp/adsense/start/
の「申し込みはこちら」から。
↓
必要事項を記入(迷う所はないと思う)し、ガイドライン類を念のため読んでおく。
「Google ブランド設定ガイドライン」がリンク切れ。オイオイw
↓
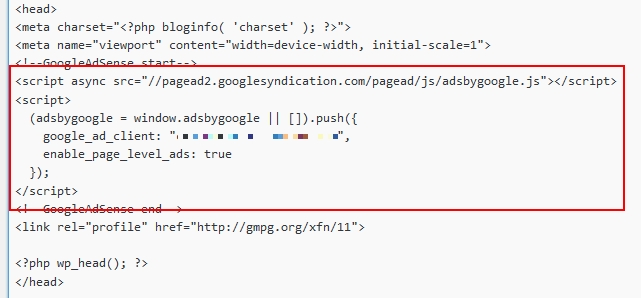
審査用のコード(HTMLタグ)をヘッダーに組み込めということなので、
WordPressの「外観」→「テーマの編集」→「テーマヘッダー(header.php)」を開いて
ヘッダータグの中(メタタグの後)に追記。
↓
審査開始!
3日ぐらい、場合によってはもっとかかる ってなことが書いてあったので気楽に待つ。
これが2017/9/10午前中。
その日の15時過ぎに
突然メール来た。
早ぇよ!( ;゚;ж;゚;)`;゙:;`;
流石に日曜だから来ないだろうと思っていたので意表を突かれた。
何も準備していない。
というわけで、慌ただしく準備をすることに。
■謎のメール
準備をしている最中、またもやGoogleからメールが。
ゑ!?
審査に必要な作業で俺これさっきやったよね?
慌ててheader.phpの中を見てもちゃんとコードは入っている。
つまり俺は悪くない。無視決定。
こういうメールが飛ぶこともあるらしく、無視で良いとのことw
■"日記"への対応
AdSenseにサブドメインの"日記"と"車"を登録する必要があるのでAdSenseにログイン。
↓
「≡」→「設定」→「自分のサイト」→(右上の)「+」からサブドメインを登録。
自動的にルートドメインの下に配置された。
↓
ひとまず"審査用"に1つ貼ってみる。
「≡」→「広告」(広告の設定)→「新しい広告ユニット」
- テキスト広告とディスプレイ広告
- インフィード広告
- 記事内広告
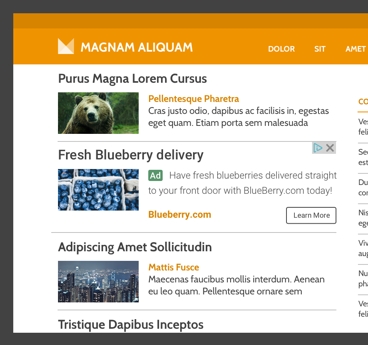
の3つがあるけど、インフィード広告は
こんな感じのリストの中に紛れ込むヤツだから、そんなものがない俺のとこには向かない。
自動的に"テキスト広告とディスプレイ広告"と"記事内広告"になる。
いま一つ違いはわからないのだが。
無難だと思われる"テキスト広告とディスプレイ広告"の"レスポンシブ"を選ぶ。
コードが表示されるのでそれをコピー。
↓
WordPressのエディタをテキストに切り替えて任意の場所に貼り付ける
・・・んだけど、貼り付ける位置にも決まりがあるのでヘルプを参照する。
AdSenseのヘルプ、すげぇ見づらい。
縦長すぎる。横に広げたいw
広告の配置に関するポリシー
えーっと何々?
- 間違ってクリックするような所に置くな(偶発的クリックの誘導)
- 不自然なアピールするな(広告の不自然なアピール)
- 広告だとわからないようなタイトル付けるな(誤解を招く見出しの下での広告配置)
- 画像と混ぜて配置するな(画像と広告の並列配置)
- 上の方を占拠するな(スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウト)
- 広告に似せたコンテンツにするな(広告フォーマットに似せたコンテンツ)
- クリックに対して報酬などを提供するな(報酬の提供)
- Flashゲームの近くに配置するな(広告と Flash ゲームの間隔)
・・・か。
あとは内容より広告を多くするな ってのもあるな。
"日常"には貼らないようにしようw
「スマホサイトでは、開いた最初の画面に広告が出ないようにしろ」っていう規約がある と
どこかのサイトで読んだんだけど、それっぽいのないな。
基本、過度に出過ぎたり、間違って押させるように組み込まなければ問題なさそう。
↓
2番目の段落の下に配置。
割とスクロールしないと到達しない位置だから問題ないでしょう。
・・・・で、何も表示されない。
ここにオブジェクトが入るんだよ 的な領域は見えているんだが。
ヘルプからトラブルシューティングのページに移動。
広告が表示されない場合のトラブルシューティング
・・・・ん?
いよいよ次は広告コードの導入です。アカウントでコードを生成してウェブサイトに挿入してください。この段階では、空白の広告が表示されます。広告コードが挿入されて試験的に表示回数がカウントされるようになりましたら、手続きの第 2 段階としてウェブサイトの審査を開始いたします。この最終審査で承認されると、サイトに実際の広告が表示されるようになります。
え・・・?
詳細は公式ブログでって書いてあるけど、記事が表示されないし、
URLを見ると2011年8月の記事じゃねぇかw
もう2段階審査の時代は終わったんだよ。
(Googleのヘルプが間違ってるってどうなのよ・・・)
ってなことをしばらくやっていたら表示された。
最初だからかな。そういうことにしておこう。
上手くいくことがわかって、ようやく"日記"に貼る準備ができた。
"日記"には足りないコンテンツがあるので、急いで作る。
※俺情報、サイトマップ、プライバシーポリシー
サイトマップは"日記"は記事数が多すぎるので超縦長になって逆に見づらい(しかも重い)
というわけで、一通りの作業は完了。
あとはいかに集客するか だ(`・ω・´)
■後始末
ルートドメインを再び封鎖し、"審査用"はサブドメインからアクセスできるようにする。
(それに合わせてSearch ConsoleやAdSenseの設定変更も行っている)
■最後に
結果として簡単に合格したように見えるけど、それなり(笑)に調査はしたし手間はかかった。
あと審査はGoogleの中の人の気分次第という噂もあるので、運が絡むかもw
せっかくなので"審査用"は消さずに(広告は差し込んじゃったけど)申請時のまま残しておく。
これから挑戦する人へ少しでも役に立てれば。