WordPressのエディタはある程度グラフィカルに編集できるんだけど
やっぱり実画面(普通に表から見る画面)と同じようにして使いたい。
やること自体はそれほど難しくもなく、
専用のスタイルシートを作成して、そいつを読み込ませるようにすれば良い。
ゼロから作るのめっちゃ面倒だろうけど。
専用のスタイルシートを用意
表側のスタイルシート(style.css)と分ける方が良さそう。
(二重に定義しているから、デザイン変えたら両方直さないといけないけど)
というわけで、editor-style.css というのを用意する。
俺の場合、ベースにしたテーマが既にそういう構造になっていたので
新規に作成はする必要は無かった。
タグやクラスごとにstyle.cssと同じ表示になるように修正。
あとは functions.php からエディタ用スタイルシートを読み込むように加筆。
add_editor_style();
括弧内に 'editor-style.css' を書いている人も居たけど
初期値が editor-style.css なので省略してOK。
逆に別の名前や違うパスにスタイルシートを配置するのであればパスの記載が必要。
俺の場合はこれも最初から書いてあったので追記の必要は無かった。
Firefoxだとリロードしてもキャッシュが掴んだまま更新されなくて焦った。
(スーパーリロードでもダメだった)
仕方なく、別タブに editor-style.css を表示してリロード→エディタ画面をリロードという
原始的な方法で作業w
独自クラスの追加
最近の日記から出てくるようになった参照リンク。
これね→ 参照ページのリンク!
スタイルシートで定義したところまでは良かったけど、
どうやって呼び出すかで悩むことになった。
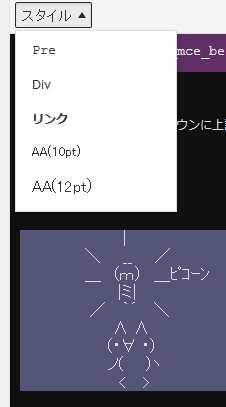
ちょっと考えた結果、ビジュアルエディタにあった「スタイル」のプルダウンに目を付けた。
本当は元々ある定義に追加したかったんだけど、どうしても元の項目が置き換わってしまい
上手いこといかなかった(´・ω・`)
ちゃんと検証してないけど。
標準の「スタイル」で無くなって困るのは "pre" と "div" ぐらいだったので
追加する項目に加えておけば問題なさそうだ。
function init_style_list($initList) {
$formats = array(
array(
'title' => 'Pre',
'block' => 'pre'
),
array(
'title' => 'Div',
'block' => 'div'
),
array(
'title' => 'Link',
'inline' => 'span',
'classes' => 'link'
),
array(
'title' => 'AA(10pt)',
'block' => 'div',
'classes' => 'aa10'
),
array(
'title' => 'AA(12pt)',
'block' => 'div',
'classes' => 'aa12'
),
);
$initList['style_formats'] = json_encode($formats);
return $initList;
}
add_filter('tiny_mce_before_init', 'init_style_list', 10000);
これで「スタイル」のプルダウンに上記で登録した5項目が表示される。
AAは何かというと
これw
適用行がわかりやすいようにエディタ上は背景色を変えている。
FirefoxとIEは正しくAAが表示されたけど、Chromeは表示が崩れてしまったので
対策を考えなければ・・・。
[]