HTMLを作る必要が出てきて、一から作るのにテキストエディタは面倒になったので、
前に検証した
- Expression Web 4
- BlueGriffon
を真面目に使ってみることにする。
WYSIWYG型のHTMLエディタ (4) Expression Web 4
WYSIWYG型のHTMLエディタ (5) BlueGriffon
使い分けとか面倒なことはしたくないので、どちらかを常用に格上げしようと。
前に検証したときは
"WYSIWYG型"なので、リッチな画面(デザインビュー/プレビュー)で操作することを最重要視
して評価した。
俺の場合は、Blogに移行する2011年(もうそんなに経つんだ・・・)まで
HTMLはテキストエディタで手動作成、専用のアプリなんて使ったこともない。
という偏った経歴がある。
Homepage開設の1998年から20年以上の手打ち歴。(本当はもうちょっとあるけど)
今でもパパッと作るなら手打ちの方が速いことも。
つまり、手打ちをベースにそれを補助してくれるツールの方が俺的には使いやすい。
全くのド新規のページを作る時は、お約束で書くタグを記入済みのファイルをコピーしてきて
ザックリとページのレイアウト決めてdivタグでブロックを作る。
後はスタイルシートとHTMLファイルを行き来しながら、組み上げていく という手法。
今風のやり方じゃないんだろうなぁコレw
デザインビューは画面を確認しながらの微調整なんかの補助に使う(かもしれない)
というわけで、Expression Web 4 と BlueGriffon を本気使いしてみる。
万人にウケる内容じゃないけど、何かの参考になるかもしれない。
こうした方が使いやすいよ 的なツッコミがあれば、喜んで検証するヨ!
Expression Web 4
「Microsoft Expression Web 4 (Free Version)」と表記した方が良いのかな。
公式もそうなってるし。面倒だから以降"ew4f"と表記。
「分割」でコードビューとデザインビューが画面上下に分かれて入力するモードだ。
基本はコードビューのエディタでガリガリ書く。
デザインビューはセーブしたときに反映されるがリアルタイムで変更されない。
文字を入力すればすぐ候補が出てきて、サクサク入力できる。
開始タグ+1~2文字で だいたい絞り込まれたタグの一覧出現
選択すると属性名の一覧が出てくる
選択すると=""まで出てきて、属性値の候補が出てくる
選択/入力してタグを閉じると、閉じタグが出てくる
楽だなコレ(・∀・)
スタイルシートの編集時も良い感じだ。
コロンの後に自動的にスペースが入らないのが気に入らないけど、
右クリック→CSS の書式変更で一気に綺麗にできるから良いや。
改行やスペースをどう入れるか の設定は
ツール→ページ編集オプション→コードの書式設定タブ→下の方の"CSS"にある。
俺的セッティングは
- セレクター:後のスペース数 1
- 左かっこ:後の行数 1
- プロパティ名:後のスペース数 1
- プロパティ値:後の行数 1、後のスペース数 1
- 右かっこ:前の行数 1、後の行数 2
うーん、スッキリ(・∀・)
セミコロンを入力するとプロパティの選択が出てくるのが鬱陶しいw
一応
ツール→ページ編集オプション→IntelliSenseタブの自動ポップアップ
CSS ステートメント候補のチェックをOFFにすれば出てこなくなるけど、
数文字打って自動でポップアップが出なくなる(Ctrl+スペースで呼べる)のは仕方がないところ。
ここは好みかな。
HTMLの編集画面で書いているときに、対応するスタイルシートの情報が
(デフォルトだと)左下に「CSSのプロパティ」として一覧に出ているので
わざわざタブでスタイルシートのエディタに切り替えて編集しなくても済むんだけど
いっぱいあるから探すの面倒w
アルファベット順とカテゴリ順に切り替えられるので、スタイルシートがわかっている人は
アルファベット順の方が早いんじゃないかな。
俺は気づいたらタブ切り替えて行き来してたけどw
あ、これ使うとプロパティ名を入力する手間が省けるな。
せっかくなので使うように努力してみよう。
使っていて気になったのは、デザインビューでごく希に画像を表示してくれないことがある。
<img srcまで打つと、ファイル選択のダイアログが呼び出せるので、
そこで選択しているにも関わらずリンク切れのアイコンになる。
HTMLファイルをブラウザで開くとちゃんと表示される。
コレはアレだ。仕様ってヤツだ。
どういうタイミングでなるのかわからないけど、
しばらく使っていたらエディタに使う用にしていたフォントとは違うフォントが出現し始めた。
とても気持ち悪いw
フォントの設定はツール→ページ編集オプション→フォントの指定タブに
デザインビュー用とコードビュー用に指定できる。
事象はデザインビューに設定されているフォントが勝手にコードビューに出てきたようだ。
再起動したら直ったけど、根本解決してないな・・・。
コードビューでは間違った構文なんかを指摘してくれるんだけど
同じ問題なのにエラーになったりならなかったりしてワケがわからない。
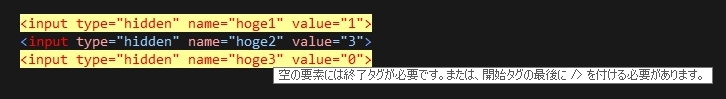
同じ記述をしているのに、何故か2行目だけエラーにならない
そうか。コレも仕様か。
HTMLファイルをセーブするときにスタイルシートが未セーブだったら
一緒に保存しようとするんだけど、何故かHTMLファイルと同じ階層に保存しようとする。
(ダイアログが出てもちろん変えられるんだけど面倒)
これは使い方の問題で、HTMLファイルと、スタイルシートをそれぞれew4fに
ドラッグ・アンド・ドロップして開いていたのが原因。
"サイト"として任意のディレクトリ配下を登録すれば、ちゃんとセーブしてくれる。
サイト→サイトを開く→参照でフォルダを指定→管理リストに追加するチェックを入れる→
開くでサイトとして登録される。
次からはファイル→開くではなく、サイト→サイトを開くから開くことになる。
ドキュメントやヘルプをまったく読まないで使うからこうなるんだw
だが反省はしない!
非常に残念だったのが、CSS3は一部か全部かわからないけど対応していないようで、
CSS3を使うとデザインビューで崩れたり表示されなかったりする。
これは諦めるしかないか・・・。
ブラウザで実際に開いて確認するから、致命的って程でもないんだけど・・・。
メニューを見ていたらアドインがあるみたいなんだけど
ちょっと調べてみた限りどこにも落ちてない(ノ∀`)
便利に使えるものなのかどうかもわからなくて残念だ。
ちゃんと調べたらあるのかもしれないけど。
★ew4fを割とガッツリ使ってみての感想。
俺みたいにテキストベースでガシガシ書いていくタイプには非常に強力なツールだと感じた。
一部不具合(仕様)もあるけど、かなりの好評価。
BlueGriffon
ew4f使った後に触ったから不利w
早速HTMLファイルを開く。
ソースビューを見て愕然。
俺が綺麗にしておいたインデントを思いっきり壊しやがったw
ワケのわからないところで改行してるし、改行していたところが勝手に1行になって
しかも半角スペースを入れるとか嫌がらせか?
よく見るとそれだけじゃなくて、
タグを追加したり
タグの要素の順番を変えたり
閉じタグがないタグの<~~/>を<~~>にしたり(これは許す。エラーになるew4fが悪い)
やりたい放題じゃねーかw
OKわかった。落ち着こう俺。
例えば
<div id="aaaa"> <a href="index.html"> <img src="img/xxxxx.png" alt="HOME" class="bbb"> </a> ・・・
こんな風に書いてたとするやん?
それが
<div id="aaaa"> <a href="index.html"><img src="img/xxxxx.png" alt="HOME" class="bbb"></a> ・・・
コレ。わざわざ真ん中に改行も入れてやがる。
おかしいだろ。誰得だよ。
せっかく直しても、プレビューに切り替えて戻ってくると破壊的に元通り。
ここまでアプリに書き方を強要されたのは初めてだ。フザケンナ。
設定で回避できるのかとツール→オプションを開く。
そして開くFirefox的な設定項目がやたらと少ないダイアログ。
マジか。
ソースタブのオートインデントのチェックボックスを外すと壊滅的な破壊は収まった。
だけどそれ以外の勝手な変更は相変わらず何の断りもなくされたまま。
ツール→オプション→詳細タブ→詳細設定エディタで細かく設定できるようだけど
Firefoxのあんな感じで超膨大な文字列で、何にどういう名前が付いているのかもわからない
設定の一覧出されても困る。
俺はアプリの設定を変更することが目的じゃないのだが。
正直この時点で もうこれ以上使いたくないのだが
ネタのために我慢してもう少し掘り進んでみよう。満身創痍だけど。
ソースビューのエディタでHTMLを書こうと文字を入力すればすぐ候補が出て
おお、この辺はew4fと良い勝負 ・・・と思いきや
<div classここまで出てこの先は何のサポートもなし。
もうちょっと頑張ろうよー。次はイコールだろうがー('A`)
そして気づく。
ソースビューを開いているとスタイルシートの編集ができない。
厳密には"ソースビューがアクティブになっていたら"だけど。
プレビュー(WYSIWYGエディタ)に切り替えると、選択しているセレクタの情報が
スタイル プロパティタブに表示される。
ew4fと違ってカテゴリで分けられたものしかないけど、こっちの方が視覚的にわかりやすい。
ただ、その横にあるスタイルシートタブとかを開いた後に、スタイル プロパティタブを
開こうとすると、秒単位で待たされる。
クソ遅い。
スタイルシートで定義している塊をプレビュー上で移動させたりすると
そのスタイルシートに追記しないで
<div ~~ style="top: 183px; left: 11px;"
なんて追加されて・・・あり得ないw
じゃスタイルプロパティタブの中を変更すれば良いかと思いきや、
そこの値を変えても、元々指定していたセレクタには変更が入らず
スタイルシートのファイルの一番下に同じ名称のセレクタを新規に足しやがった。
そんなことされたらどんどん汚くなるじゃないかw
一応スタイルシートタブのスタイルシートを開けば、エディタが立ち上がるんだけど
色分けして表示されるだけで、なんの入力補助もなく使いづらいことこの上ない。
ダメだなこりゃ。
Dual Viewを選ぶとプレビューとソースビューが左右に並ぶんだけど
FullHDの画面でさえ狭すぎる。
横スクロールが発生するだけではなく、表示している画面が崩れるw
(もちろんプレビューで開けばきちんと表示される)
もうダメだ。
これ以上使うと精神的によろしくない。
ここまで色々頑張ってみたが、マトモに使えてなくて、作業は全く進んでない。
というか望んでいない勝手な変更をされて後ろに下がったとも言える。
唯一(?)マトモだったのが、俺が使ったHTML5とCSS3の解釈が正常に行われて
ちゃんと画面が表示されたことだけだった。
★BlueGriffonを割とガッツリ使ってみての感想。
無理。アンインストール決定。