レスポンシブ 割と最近になって目にすることが多い単語。
気軽に ということでWebの閲覧がPCからスマートフォンやタブレットに移ってきている。
それでもまぁPCも多いんだけど。
ちなみにここ"YO$HI部屋Blog"はPCが約75%、スマホ/タブレットが約25%となっている。
開設当初は90%以上だったのに、今はドンドン追い上げて1/4を占めるまでになった。
んで、件のレスポンシブ。
何かというと、(タブレットは置いといて)スマホの小さな画面でページを見たときに
見づらい・操作しづらい という事を回避するために、
最適(に近い状態)に閲覧できるようにページを動的に切り替えることを指す。
YO$HI部屋Blogはもちろん対応させていてスマホでの閲覧はバッチリ・・・のハズ。
細かな調整に凄ぇ苦労したけど。
試しにブラウザの横幅を変えてみるとわかる。
企業なんかもその辺を重視しているところは、レスポンシブ対応している。
たまにめっちゃ凝ったデザインになっていて すげー となるページでも
PCにしか最適化されていない場合は「わかってねーなーww」と思うワケですよ。
で、つい先日。
自動車保険の更新のために担当者と会って、そのときに生保の専用ページについて話題になった。
割とその辺ほったらかしになっていてちゃんと見てなかったw
スマホでアクセスしてみると、
おお、レスポンシブ対応してる!流石や!
と感心。ひとまずその場ではそれだけにして、家に帰ってから詳細を見ることにした。
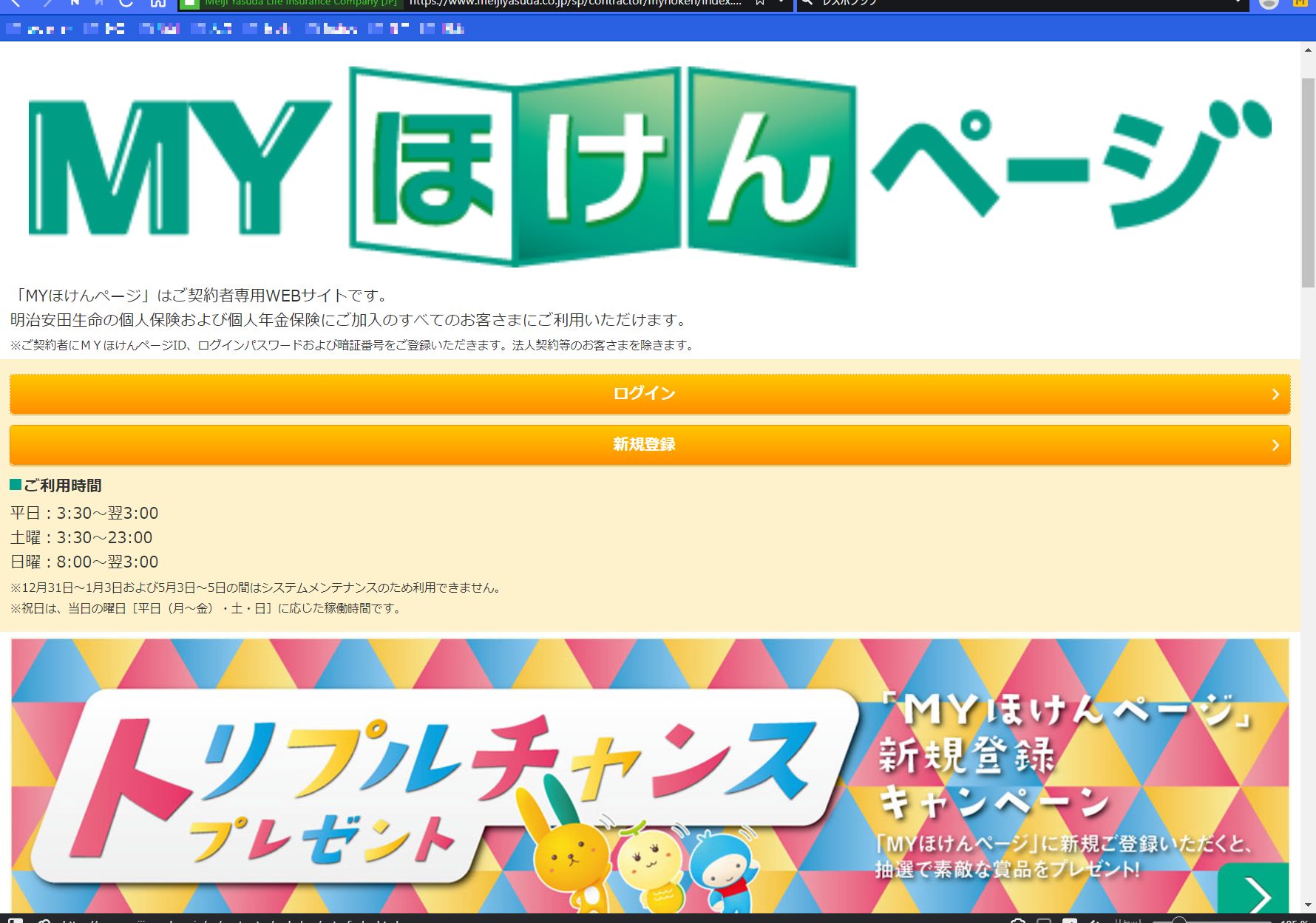
帰ってきてPCからアクセスすると
 俺が受けた衝撃をそのまま伝えたかったので原寸表示です。重くてスマン。
俺が受けた衝撃をそのまま伝えたかったので原寸表示です。重くてスマン。
それ違うww
レスポンシブじゃなくて、
スマホに最適なページを作って、PCもそのレイアウトを使う
という手抜き作成工数を削減したページじゃないかww
いや・・・まぁ 美しくないだけでこういうやり方もありっちゃ~ありなんだけど・・・。
そりゃねーよww

