WordPress5の ぐーてん某 対応。
面倒だけど先延ばしにしても仕方ないので渋々調査。
まずfunctions.phpの記述をコメントアウトしてみよう。
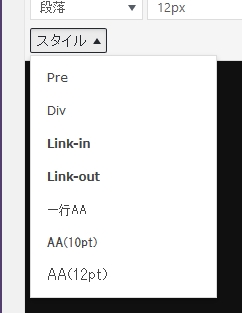
プルダウンから俺オリジナルの項目が消えるはずだ。
$formats = array(
array(
'title' => 'AA(10pt)',
'block' => 'div',
'classes' => 'aa10'
),
・
・
・
);
$initList['style_formats'] = json_encode($formats);
return $initList;
}
add_filter('tiny_mce_before_init', 'init_style_list', 10000);
こんな感じで記述してある。上記はアスキーアート用のCSS設定w
コメントアウトして、エディタを再表示。
あれ、なんも変わらんぞ?
おかしいな。
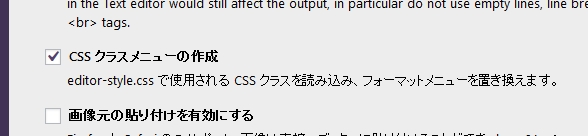
TinyMCE Advancedの設定を見ると
CSS クラスメニューの作成 にチェックが入っていた。
これをONにするとeditor-style.cssの情報を元にプルダウンが生成される。
なんだこれのせいか とチェックを外して保存。
再びエディタを表示すると

あれ、ちゃんと表示されてるやん(゚∀゚)
ちゃんと表示されたので、特に対応しなくてもTinyMCE Advanced側で
クラシックエディタを使うように設定すればいけそうだ。
楽勝やん!
適用
まだちょっと心配なので、影響の少ないクルマblogの方に適用してみる。
アップデートは問題なく行われたので、プラグインも同様に最新版にしておく。
TinyMCE Advancedで設定をしてエディタを開くと

あれ?
確かfunctions.phpに何も設定しないと こうなったような気がするけど・・・何故?
functions.phpはちゃんと設定されている。
テスト環境のfunctions.phpと比較したけど差分なし。
TinyMCE Advancedの設定をアレコレいじってみたけどダメ。
というか、設定したものが反映されたりされなかったりする。
なんか根本的におかしい。
色々試していてわかった。
CSS クラスメニューの作成は保存ボタンを2回押さないと変更が反映されない。
※1回で反映される項目もあるし、他にも2回押さないといけない項目があるかもしれない。
これ絶対バグやろ・・・。
なんで1つの問題を解決しようとすると問題が増えるんだよ・・・(ノ∀`)
で、やりたいことができずにどんどん後回しになるのがもどかしい。
ポイントとなるfunctions.phpとeditor-style.cssは
テスト環境と本番環境で差分がなかった。
解せぬ・・・。