原因は実にアホらしいものだったw

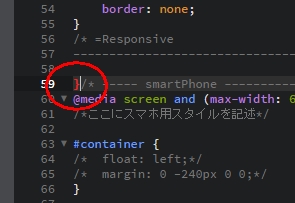
なんだこの階段閉じカッコは!w
前から引き続きBracketsを使っているんだけど、
このエディタ使っていなかったら なかなか気づかなかったと思われる。
カーソル行のカッコに対応するカッコをハイライトしてくれる&
typo等間違った使い方をしていると赤くなる。
行コピーした時に一緒にくっついてきちゃったんだな。
消したら解決w
空いた時間にコツコツと修正作業。
Chromeのデベロッパー ツール便利すぎだわ。
無かったら倍は時間かかってたね。
ひとまず よく使う部分のみの対応は9割方完了。
一部デザインを変えたい場所があるので裏で検証中だけど。
デザインは3種類。
- スマホ用
- タブレット/PC(ブラウザ小さめ)※元のデザイン
- 大画面用
画面幅がある人はブラウザの幅を変えると切り替わります(・∀・)
[]

